Professional Documents
Culture Documents
Dreamweaver CS4 Exam Objectives
Uploaded by
aelaramouCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Dreamweaver CS4 Exam Objectives
Uploaded by
aelaramouCopyright:
Available Formats
Adobe Certified Associate Web Communication using Adobe Dreamweaver CS4 Exam Objectives Setting project requirements 1.
1 Identify the purpose, audience, and audience needs for a website. 1.2 Identify web page content that is relevant to the website purpose and appropriate for the target audience. 1.3 Demonstrate knowledge of standard copyright rules (related terms, obtaining permission, and citing copyrighted material). 1.4 Demonstrate knowledge of website accessibility standards that address the needs of people with visual and motor impairments. 1.5 Make website development decisions based on your analysis and interpretation of design specifications.. 1.6 Understand project management tasks and responsibilities. Planning site design and page layout 2.1 Demonstrate general and Dreamweaver-specific knowledge of best practices for designing a website, such as maintaining consistency, separating content from design, using standard fonts, web-safe colors, and utilizing visual hierarchy. 2.2 Produce website designs that work equally well on various operating systems and browser versions/configurations. 2.3 Demonstrate knowledge of page layout design concepts and principles. 2.4 Identify basic principles of website usability, readability, and accessibility. 2.5 Demonstrate knowledge of flowcharts, storyboards, and wireframes to create web pages and a site map (site index) that maintain the planned website hierarchy. 2.6 Communicate with others (such as peers and clients) about design and content plans. Understanding the Adobe Dreamweaver CS4 interface 3.1 Identify elements of the Dreamweaver interface. 3.2 Use the Insert bar. 3.3 Use the Property inspector. 3.4 Use the Assets panel. 3.5 Use the Files panel. Adding content by using Dreamweaver CS4 4.1 Define a Dreamweaver site. 4.2 Create, title, name, and save a web page. 4.3 Add text to a web page. 4.4 Insert images and apply alternative text on a web page. 4.5 Link web content, using hyperlinks, e-mail links, and named anchors. 4.6 Insert rich media, such as video, sound, and animation in Flash format.
4.7 Insert navigation bars, rollover images, and buttons created in Adobe Fireworks on a web page. 4.8 Build image maps. 4.9 Import tabular data to a web page. 4.10 Import and display a Microsoft Word or Microsoft Excel document to a web page. 4.11 Create forms. Organizing content by using Dreamweaver CS4 5.1 Set and modify document properties. 5.2 Organize web page layout with absolutely-positioned div tags and CSS styles. 5.3 Modify text and text properties. 5.4 Modify images and image properties. 5.5 Create web page templates. 5.6 Use basic HTML tags to set up an HTML document, format text, add links, create tables, and build ordered and unordered lists. 5.7 Add head content to make a web page visible to search engines. 5.9 Use CSS to implement a reusable design. Evaluating and maintaining a site by using Dreamweaver CS4 6.1 Conduct basic technical tests. 6.2 Identify techniques for basic usability tests. 6.4 Identify methods for collecting site feedback. 6.3 Present web pages to others (such as team members and clients) for feedback and evaluation. 6.5 Manage assets, links, and files for a site. 6.6 Publish and update site files to a remote server.
You might also like
- Design For Services Sect1Document27 pagesDesign For Services Sect1aelaramouNo ratings yet
- Ibm Service ResearchDocument32 pagesIbm Service ResearchaelaramouNo ratings yet
- AC System PrecautionsDocument263 pagesAC System PrecautionsAndrej Krajnc100% (2)
- Brake - Control of Toyota Yaris 2007 US PDFDocument105 pagesBrake - Control of Toyota Yaris 2007 US PDFDavidTrevorPaul100% (2)
- Flash CS4 Exam ObjectivesDocument2 pagesFlash CS4 Exam ObjectivesaelaramouNo ratings yet
- Tire & WheelDocument2 pagesTire & WheelAhmed BhurtunNo ratings yet
- Seat Belt YarisDocument189 pagesSeat Belt YarisMiguel Guerra100% (1)
- Towards A Process Model For Service SystemsDocument15 pagesTowards A Process Model For Service SystemsaelaramouNo ratings yet
- Italian Phrases and Vocabulary for Travelers and StudentsDocument105 pagesItalian Phrases and Vocabulary for Travelers and StudentsLane Czora100% (2)
- AutokinitoDocument526 pagesAutokinitoaelaramouNo ratings yet
- Parking Brake System: Problem Symptoms TableDocument26 pagesParking Brake System: Problem Symptoms TableaelaramouNo ratings yet
- AutokinitoDocument41 pagesAutokinitoaelaramouNo ratings yet
- C50 Manual TransaxleDocument105 pagesC50 Manual Transaxleciscojd100% (1)
- Drive ShaftDocument16 pagesDrive ShaftdieselbikerNo ratings yet
- StartingDocument44 pagesStartingapi-19981686No ratings yet
- ChargingDocument17 pagesChargingkadeer1989No ratings yet
- IgnitionDocument10 pagesIgnitionTeo Deustch100% (1)
- ClutchDocument22 pagesClutchomar182No ratings yet
- LubricationDocument27 pagesLubricationjoe_d_bossNo ratings yet
- Cooling System Toyota CorollaDocument45 pagesCooling System Toyota Corollajoe_d_boss67% (6)
- 1NZ-FE Fuel Injector RemovalDocument47 pages1NZ-FE Fuel Injector RemovalJulien Daulon63% (8)
- Exhaust Pipe: ComponentsDocument11 pagesExhaust Pipe: ComponentsdieselbikerNo ratings yet
- Preparation - 1Nz-Fe Engine Control SystemDocument128 pagesPreparation - 1Nz-Fe Engine Control Systempayel_engNo ratings yet
- Exhaust Pipe: ComponentsDocument11 pagesExhaust Pipe: ComponentsdieselbikerNo ratings yet
- Standard Bolt Specs and Torque ValuesDocument85 pagesStandard Bolt Specs and Torque Valuescpgmotors83% (6)
- PBDocument134 pagesPBaelaramou0% (1)
- Emission Control System: Parts LocationDocument24 pagesEmission Control System: Parts LocationImran Sarwar100% (1)
- Data FixDocument4 pagesData FixaelaramouNo ratings yet
- Data FixDocument4 pagesData FixaelaramouNo ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (894)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- ECO 201 Sample Midterm Exam (Paulo GuimaraesDocument14 pagesECO 201 Sample Midterm Exam (Paulo GuimaraesAhmed NegmNo ratings yet
- Wildlife Ecology - Unit 14 - Week (12) - RevisionDocument1 pageWildlife Ecology - Unit 14 - Week (12) - RevisionAdityaNo ratings yet
- A Summer's Reading - Sample Questions With AnswersDocument11 pagesA Summer's Reading - Sample Questions With AnswersRoy SchwartzNo ratings yet
- Corporal Lesson PDFDocument6 pagesCorporal Lesson PDFCarmeli VillavicencioNo ratings yet
- BSD Magazine MaioDocument101 pagesBSD Magazine MaioBruno AlvimNo ratings yet
- Concrete Containing Fungal Treated Waste Foundry SandDocument6 pagesConcrete Containing Fungal Treated Waste Foundry SandFábio FriolNo ratings yet
- MT 06Document2 pagesMT 06Glen Rey BrunNo ratings yet
- Flowera, Fruits and SeedsDocument66 pagesFlowera, Fruits and SeedsNikkaMontil100% (1)
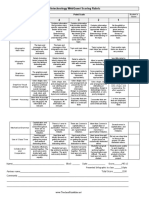
- Webquest Biotechnology RubricDocument2 pagesWebquest Biotechnology Rubricapi-556285637No ratings yet
- Case Study Analysis of Six Sigma Implementation Inservice OrganisationsDocument30 pagesCase Study Analysis of Six Sigma Implementation Inservice OrganisationsMohammed AwolNo ratings yet
- Practical Kabbalah: Jewish Mysticism, Meditation and MoralityDocument4 pagesPractical Kabbalah: Jewish Mysticism, Meditation and MoralityJoyce Choombe MulengaNo ratings yet
- CHAP 1: STATS & SCIENTIFIC METHODDocument9 pagesCHAP 1: STATS & SCIENTIFIC METHODJesheryll ReasNo ratings yet
- Bangla Ebook History of oUR LANDDocument106 pagesBangla Ebook History of oUR LANDbiddut100% (6)
- Description Text About Cathedral Church Jakarta Brian Evan X MIPA 2Document2 pagesDescription Text About Cathedral Church Jakarta Brian Evan X MIPA 2Brian KristantoNo ratings yet
- Fundamentals of Human Neuropsychology 7th Edition Kolb Test BankDocument26 pagesFundamentals of Human Neuropsychology 7th Edition Kolb Test BankDanielYoungabrn100% (60)
- Greenbelt Place ApartmentsDocument8 pagesGreenbelt Place ApartmentsTricia EnnisNo ratings yet
- Florence NightingaleDocument11 pagesFlorence NightingaleSharmaine Palattao LappayNo ratings yet
- Gajendra-Moksha HTMLDocument7 pagesGajendra-Moksha HTMLankitNo ratings yet
- Holy Trinity University: Puerto Princesa City Basic Education DepartmentDocument2 pagesHoly Trinity University: Puerto Princesa City Basic Education DepartmentBrian Reyes GangcaNo ratings yet
- Khulafa-al-Rashidun, UmarDocument9 pagesKhulafa-al-Rashidun, UmarDuha QureshiNo ratings yet
- SDSDDocument114 pagesSDSDbhatiasabNo ratings yet
- TGT EnglishDocument3 pagesTGT EnglishKatta SrinivasNo ratings yet
- Draft Resolution 1.1 SPECPOL LUMUN 2013Document8 pagesDraft Resolution 1.1 SPECPOL LUMUN 2013Hamza Hashim100% (1)
- En458 PDFDocument1,168 pagesEn458 PDFpantocrat0r100% (1)
- CBSE Class 10 Maths Sample Paper 2019-20Document33 pagesCBSE Class 10 Maths Sample Paper 2019-20omvrat singhNo ratings yet
- Void For Vagueness DoctrineDocument16 pagesVoid For Vagueness Doctrinefatima ramosNo ratings yet
- Phronesis Volume 7 Issue 1 1962 (Doi 10.2307/4181698) John Malcolm - The Line and The CaveDocument9 pagesPhronesis Volume 7 Issue 1 1962 (Doi 10.2307/4181698) John Malcolm - The Line and The CaveNițceValiNo ratings yet
- Property Management Agreement TemplateDocument2 pagesProperty Management Agreement TemplatemarcelNo ratings yet