Professional Documents
Culture Documents
Desarrollo Sistemas Web
Uploaded by
Gonzalo Alonso QuintanaCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Desarrollo Sistemas Web
Uploaded by
Gonzalo Alonso QuintanaCopyright:
Available Formats
Desarrollo Sistemas Web Concepcin, 05 de Septiembre de 2010. Seor Gabriel Sandoval Linderos Gerente General Genesys S.
A desarrollo de Software Presente REF.: Solicitud de Colaboracin para asignatura Desarrollo Sistemas Web.
Estimado Sr. Sandoval: Junto con saludar, y en su calidad de ex alumno y permanente colaborador de nuestra carrera, se ha considerado su participacin en el nuevo proyecto pedaggico con el que busca potenciar la calidad del aprendizaje de nuestros alumnos. Nuestro Instituto Profesional Virginio Gmez, en su constante bsqueda de la excelencia en la formacin de sus estudiantes y basados en las recomendaciones entregadas durante el ltimo proceso de acreditacin de nuestra carrera como en los informes de las prcticas realizadas por nuestros alumnos en variadas empresas regionales, ha considerado necesario realizar una modificacin en la metodologa aplicada en la carrera de Ingeniera ejecucin en Computacin e Informtica, incorporando la enseanza por Competencias basada en un enfoque Constructivista comenzando en una primera etapa con la asignatura de Desarrollo de Sistemas Web. Esta innovacin, estamos ciertos, representar un verdadero punto de inflexin en la historia de nuestra carrera, pero requerir no solo de nuestro diseo e implementacin sino que tambin de la decidida colaboracin y apoyo de empresarios que, como usted, contratan a nuestros egresados. Como podr apreciar en el diseo adjunto de la asignatura, nuestros alumnos van a tener que desarrollar proyectos reales que los pondrn en situaciones de negociacin, desarrollo de pensamiento lgico, de estructuracin de sistemas y solucin de conflictos internos y externos. Para ello ser necesario contar con las ideas y consejos de personas seleccionadas por su capacidad y reconocido prestigio profesional para ejercer el rol de expertos externos, razn por la cual, hemos seleccionado a usted para integrar el equipo de expertos que contempla este proyecto. Afectuosamente.
Mauricio Gutirrez V. Jefe de Carrera Ingeniera ejecucin en Computacin e Informtica Instituto Profesional Virginio Gmez
Desarrollo Sistemas Web
I. INTRODUCCION
La Informtica es una ciencia que ha tenido un desarrollo sostenido en las ltimas dcadas. En nuestra sociedad de la informacin, el conocimiento es el recurso ms crtico para el desarrollo social y econmico, y esta informacin es canalizada fundamentalmente por instrumentos creados y administrados por profesionales de esta rea. Esto implica una gran compromiso para todos los centros de enseanza que imparten carreras relacionadas al rea, ya que no solo debemos preparar a nuestros egresados para que puedan utilizar las herramientas actuales sino tambin fomentar la iniciativa de crear proyectos innovadores y/o la capacidad de adaptarse a las necesidades del mercado para hacer frente a la vertiginosa variabilidad que hay en el mundo. Adems se hace necesario desarrollar una mejora permanente en la didctica de la enseanza, en el sentido de motivar en el trabajo del alumno la implementacin de nuevas estrategias de innovacin para el trabajo informtico, diseando proyectos a empresas, sistemas de aplicacin para un nuevo negocio, o programa de aplicacin para trabajos personalizados. A consecuencia de esto, ha sido necesario modificar el currculum incorporando aspectos metodolgicos constructivistas con el fin de entregarles a nuestros alumnos nuevas herramientas sociales y tcnicas para fortalecer sus relaciones interpersonales con el medio.
I.
CONTEXTO DE LA ASIGNATURA.
La asignatura tiene por nombre Desarrollo de Sistemas Web, impartida en quinto semestre de la carrera de Ingeniera de Ejecucin en Informtica del Instituto Profesional Virginio Gmez
INSTITUCIN.
Instituto Profesional Virginio Gmez est ubicado en Concepcin y con sedes en Chilln y Los ngeles, depende de la Universidad de Concepcin y est enfocado a impartir carreras Tcnicas y de Ingeniera que no se imparte en dicha Universidad.
Misin
Tiene como misin formar profesionales y tcnicos que respondan al inters y requerimientos del pas en un contexto globalizado, para lo cual deber propender a la formacin integral de sus estudiantes, a desarrollar programas de estudio orientados al logro de competencias y a conferir a sus alumnos una formacin general y tecnolgica necesarias para un adecuado desempeo profesional.
Desarrollo Sistemas Web
Visin
Ser reconocido como el Instituto ms importante de la Regin del Bo Bo por la consolidacin de sus carreras, por la insercin laboral de sus egresados, por el sello diferenciador que se entrega a sus alumnos y por constituir una institucin de educacin superior referente entre sus pares.
CARRERA Ingeniera de Ejecucin en Computacin e Informtica Perfil de Egreso
El Ingeniero de Ejecucin en Computacin e Informtica del Instituto Profesional Virginio Gmez es un profesional orientado a las reas de desarrollo de sistemas y soporte computacional. Sus slidos conocimientos responden a los requerimientos de las empresas de produccin y servicios. Adems est capacitado para desempearse eficientemente en empresas productivas, de servicios y comerciales; oficinas de ingeniera y de proyectos; capacitacin y entrenamiento de personal; universidades, institutos profesionales y tecnolgicos, tanto en docencia como en asistencia tcnica y transferencia tecnolgica. Libre ejercicio de la profesin.
II. FUNDAMENTACIN DEL DISEO DE ASIGNATURA
Se ha considerado plantear el diseo de la asignatura en base a un Enfoque Constructivista, que segn criterios de la institucin, prepara de mejor forma a los alumnos en su futuro laboral.
Por qu constructivismo?
El constructivismo considera el aprendizaje como un proceso interno de entendimiento, que se produce cuando el alumno participa activamente en la comprensin y elaboracin del conocimiento (MAYER, 2000). Otro enfoque es el constructivismo social (VYGOTSKY, 1978/2000), argumenta que la cultura y el contexto son importantes en la formacin del entendimiento. En este paradigma, el aprendizaje no es un proceso puramente interno, sino un constructo-social mediado por el lenguaje utilizado en el discurso social, donde el contexto en el cual ocurre, constituye el centro del aprendizaje mismo. La naturaleza de conocer y el proceso de construccin de conocimiento se originan en la interrelacin social de personas que comparten, comparan y discuten ideas. Es a travs de este proceso altamente interactivo que el alumno construye su propio conocimiento. En otras palabras, se considera que el conocimiento est inmerso y vinculado a la situacin en la cual ocurre el aprendizaje (APPLEFIELD, HUBER Y MOALLEM, 2001) como proceso activo, 3
Desarrollo Sistemas Web determinado por interacciones complejas entre el conocimiento existente en los alumnos, el contexto social y el problema a resolver (Tam, 2000).
III.
ESPECIFICACIONES DEL DISEO DE LA ASIGNATURA
La asignatura pretende desarrollar en el alumno la competencia de DESARROLLO DE SISTEMAS WEB, es decir que el alumno viva la experiencia de plantear, disear, construir y ejecutar un Sistema interactivo va Internet. Al definir Competencia, expresara Le Boterf que el concepto actual posee un atractivo singular, la dificultad de definirlo crece con la necesidad de utilizarlo, de manera que como destaca este autor ms que un concepto operativo es un concepto en va de fabricacin. (Tejeda Fernndez, 1999) El desarrollo de la asignatura est basada en tres Ejes didcticos, propuestos por PERRENOUD en su libro Construir competencias desde la Escuela: Eje Aprendizaje de Recursos que describe los aspectos tericos como charlas y talleres. Eje Experiencial que contempla familias de situaciones problemas que permitan al alumno vivenciar situaciones similares y formar analogas. Eje Distanciacin crtica que contempla Evaluaciones mediante rbricas.
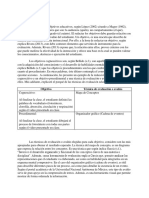
Para esto, los alumnos son asistidos por un docente que se desempea como orientador, asesor, gua, motivador, y problematizador de los planteamientos relacionados con los contenidos de enseanza. Adems la asignatura cuenta con el importante aporte de un Colaborador Externo quien brinda asesora tcnica con una mirada real sobre las soluciones requeridas por los clientes
IV.
METODOLOGIA DE LA ENSEANZA
La propuesta de enseanza tiene como Eje principal el Experiencial, a travs de la presentacin de SITUACIONES PROBLEMAS el alumno podr hacer analogas que permitan definir un mapa conceptual, que a futuro servir como gua para la solucin de problemas. (PERRENOUD PHILLIPE, Construir competencias desde la Escuela) La situacin problemtica a resolver a travs de un proyecto se plantea en forma incompleta, como un problema contextualizado, mal estructurado y con mltiples soluciones (JONANSSE DAVID, 1997), para lograr posibles respuestas por parte de los alumnos, se requiere la puesta en juego de conocimientos y tcnicas desarrolladas a lo largo del curso. Esto favorece las discusiones entre los alumnos para definir las caractersticas principales del 4
Desarrollo Sistemas Web
problema que motiva a los estudiantes a explorar el dominio del conocimiento requerido. Al comienzo del curso se presenta a los alumnos el proyecto general que se desarrollar a lo largo de la materia y a las actividades de andamiaje que contribuirn al desarrollo de la misma, en el marco de las estrategias didcticas definidas, a travs de un Contrato Didctico. A continuacin se presenta el diseo de la asignatura basado en los tres ejes que plantea Perrenoud. Primero se muestra un cronograma semanal de las actividades, segn los ejes y luego se explica cada uno de ellos.
Desarrollo Sistemas Web
Cronograma Actividades Asignatura Desarrollo Sistemas Web
EJE APRENDIZAJE DE RECURSOS
TALLER DE DISEO
TALLER EXPERTO NEGOCIA DOR
P TALLER DE U FORMULA TALLER N RIOS Y BASE DE FRAMEW DATOS T ORK O
TALLER SEGURIDA DY ERRORES
SEMANAS
1
SP1
2
SP2
D E I N F L E X I N
10
11
12
13
14
15
EJE EXPERIENCIAL
SP3
SP4 SP5 SP6
RUBRICA TECNICA RUBRICA EXPEREN CIAL
EJE DISTANCIACION CRITICA
Desarrollo Sistemas Web
1. EJE EXPERIENCIAL
El Eje Experiencial define en principio un Contrato Didctico, luego dos familias de tres situaciones problemas cada una, separadas por un punto de inflexin. El contrato didctico especifica la situacin cero en que el curso se constituye como una empresa de desarrollo de Sistemas Web denominada: EXECOMP, donde el profesor toma el rol de Gerente general y los alumnos forman grupos de trabajo en que asumen el rol de desarrolladores de proyectos web, creando a su vez subroles dentro de los grupos, tales como rol editor, rol coordinador grupal, rol redactor, rol investigador y rol de servicio externo. Esta seleccin de subroles, la realizar el grupo de acuerdo a las caractersticas y preferencias de sus integrantes, pudindose basar en la descripcin de cargo entregada en la tabla N1. Tabla N1: Subroles establecidos en cada grupo de trabajo Asume la crtica constructiva del grupo desde punto de vista del contenido tcnico. Se apoya en expertos en desarrollo web, foros y aplicaciones web dedicados al tema.
ROL EDITOR TECNICO( DE FONDO )
Se audita constructivamente el contenido de forma ROL EDITOR FIGURATIVO ( DE de los sistemas en implicancias de mbitos FORMA) multidimensionales, tales como: redaccin, social, poltico, tico, etc. Se investigan y desarrollan propuestas innovativas de ROL DESARROLLO E INVESTIGACION los sistemas en desarrollo. Se contacta a los clientes del grupo en cuestin y se ROL DE SERVICIO EXTERNO asume un papel de servicio postventa tendiente a retroalimentar al grupo de trabajo. Se asume como mediador en el interior de grupos ROL COORDINADOR GRUPAL como en su interconexin con los otros grupos. Se plantean y se proponen soluciones, al grupo total, respecto de los problemas suscitados en ambos casos.
Desarrollo Sistemas Web
DOCENTE COORDINADOR MEDIADOR
ROL INVESTIGACION Y DESARROLLO ROL COORDINADOR DE GRUPO
ESTRATEGIAS DIDACTICA
ROL EDITOR TECNICO ROL SERVICIO
ROL EDITOR FORMA
Figura N1 ESQUEMA GRAL. ASIGNATURA
EXTERNO
HERRAMIENTA GRAL DEL CURSO. AULA VIRTUAL : -FORO VIRTUAL
GRUPOS DE
-ESTANTERIA VIRTUAL
TRABAJO
-ARCHIVO DE PROYECTOS
Desarrollo Sistemas Web
EJE EXPERIENCIAL
FAMILIA DE SITUACIONES PROBLEMAS 1
Situacin Problema 1.1
Contexto: La empresa EXECOMP se inicia sin una cartera de clientes definida, por lo que decide buscar clientes insatisfechos del segmento PYME en el mercado local de pginas web. Roles: Todos los subroles del contrato Investigacin y desarrollo Representacin del problema: Dentro del proceso se ha considerado explorar las pginas Webs existente en la red pertenecientes a la Octava regin, con preferencia a los de la Provincia de Concepcin, para favorecer el contacto. Los prospectos de clientes van ha ser seleccionados dentro del mercado, principalmente porque presentan sistemas web que no han logrado posicionarse dado su poco atractivo y escaso contenido informativo. A partir de esta informacin se debe realizar un anlisis crtico de las pginas Webs de estos potenciales clientes, descomponiendo y descontextualizando, en fin dando un rodeo a estas experiencias, segn plantea el autor LE BOTERF en ingeniera de competencias, de modo de poder crear propuestas atractivas para cada caso. Toma de Decisiones: Los grupos de trabajo deben decidir, que pginas web no estn posicionadas? Qu criterios usamos para determinarlas? Se observa una tendencia en los sitios seleccionados? Qu mejoras se podran realizar segn cada caso observado?
Desarrollo Sistemas Web Propsito: Encontrar a corto plazo prospectos de clientes decidiendo rubros o tendencias de los prospectos comerciales. Tarea: Investigar el mercado local de clientes PYME con sistemas web precarios . Herramientas Cognitivas: Pauta de evaluacin de sistemas web como planilla de ejemplo que se adjunta. Ejemplos: Listas de direcciones web de Pymes proporcionadas en internet por asociaciones gremiales, culturales, Institutos, etc. Fuentes: www.la webera.es lawebdelprogramador.com
Herramientas de apoyo al rendimiento: Computadores Software descomposicin de sistemas web existentes en internet Type room, Cssfly
Herramientas de conversacin: Foro virtual del curso en que se critican prototipos Apoyo Social Apoyo externo de colaboradores de empresa consultora como tutora informativa de la situacin del mercado de desarrollo web.
Situacin Problema 1.2
Contexto: Cada grupo de trabajo debe crear soluciones Web para los casos observados en la situacin de anlisis experimentada en la SP 1.1. Roles: Todos los subroles con nfasis en editor de fondo y forma Representacin del problema: Los coordinadores de cada grupo deben presentar al menos 4 posibles soluciones Web, utilizando herramientas de diseo y generando un posible carta de clientes.
10
Desarrollo Sistemas Web Toma de decisiones: Los grupos deben decidir Qu tipo de soluciones planteamos para los casos observados? Las soluciones estn acordes con la empresa que representan? Es necesario adquirir conocimientos tericos para la solucin? Propsito : Modernizar y personalizar pginas web de clientes. Tarea: Realizar una cartera de prototipos de sistemas web. Herramientas Cognitivas: Tcnicas de diseo de pginas. Mapas mentales de estructuras de paginas Ejemplos: www.stvisual.com/portfolio.php Fuentes: Crearwebgratis.com lawebdelprogramador.com Desarrolloweb.com Herramientas de apoyo al rendimiento: Computadores Plantillas Webs modificables como Joomla, Worpress, PhpNuke Software diseo y construccin de Pginas: Dreamweaver Flash Photoshop Herramientas de conversacin: Reuniones de Grupo Foro virtual del curso en que se critican los prototipos subidos a la estantera virtual del curso Apoyo Social Charla claves de creacin de prototipos de alguno de los colaboradores de la empresa.
Situacin Problema 1.3
Contexto: Las posibles soluciones planteadas en la SP2 deben negociarse con clientes y concretar al menos un Desarrollo de Sistema Web. Roles: Todos los subroles presentados en la tabla N1 con nfasis en servicio externo. 11
Desarrollo Sistemas Web
Representacin del problema: El coordinador y servicio externo deben fijar reuniones con clientes para negociar contratos y fijar requerimientos del sistema. Toma de Decisiones: Los grupos deben decidir Con que clientes negociamos? Cmo realizamos la negociacin? Cmo especificamos los requerimientos con el cliente? Debemos reestructurar los roles? Propsito : Entregar valor agregado a las propuestas para diferenciarse del mercado. Tarea: Fijar contrato con cliente y requerimientos del sistema web a construir. Herramientas Cognitivas: Tcnicas de negociacin. Tcnicas captura de requerimientos. Ejemplos: http://www.mitecnologico.com/Main/RequerimientosParaElAnalisisYNegociacion Fuentes: Libro Diseo De Pginas Web Interactivas Con Java script por Juan Carlos Oros 2002 publicacin independiente. lawebdelprogramador.com Desarrolloweb.com
Herramientas de apoyo al rendimiento: Computadores Dreamweaver Microsoft Word Microsoft Power Point Software Camtasia Studio que graba secuencias de actividades realizadas en PC. Herramientas de conversacin: Reuniones con clientes Apoyo Social Tutora de Negociacin y especificacin de requerimientos por parte de experto de su empresa.
12
Desarrollo Sistemas Web
Punto de Inflexin
La metodologa de trabajo diseada para el mdulo que presentamos, establece la fijacin de un punto de inflexin en algn momento del transcurso de las Situaciones Problemas, con fin de generar un desequilibrio didctico que genere en el alumno la obligacin de replantear su trabajo en la asignatura. Especficamente en nuestro caso incluye un cambio en la demanda cognitiva por parte de los alumnos, ya que hasta este punto los alumnos estn en un camino inductivo desde lo que est presente en internet en cuanto a sistemas web y a medida que analizan estos hechos van descubriendo los conceptos involucrados . (Concepto DeductivoInductivo de MARTINIANO ROMAN en su Libro Secuencias de Contenido ). Al presentar el punto de inflexin se establece lo siguiente por parte del docente: Una vez firmado el contrato con el cliente, comenzar el desarrollo del Sistema Web, que contar con la retroalimentacin de la primera etapa de situaciones. Por lo tanto cada grupo deber realizar una planificacin que incluya las nuevas tareas a desarrollar y reestructure los roles en funcin de cumplir con las exigencias reales de un proyecto Informtico. Luego de presentado el punto de inflexin se estable un ruta deductiva que establece una nueva familia de Situaciones Problemas que llevarn al alumno a completar su competencia, tal como especifica el autor P. PERRENOUD, esto es movilizando todos los recursos disponibles en situaciones problema simuladas lo ms cerca de lo real o de la vida profesional.
FAMILIA DE SITUACIONES PROBLEMAS 2
Situacin Problema 2.1
Contexto: La empresa debe cumplir con los primeros plazos indicados en los contratos establecidos, el gerente al revisar, deduce atrasos en los avances, por lo tanto decide establecer estrategias para avanzar ms rpido en la construccin de los Sistemas para presentarlos en las prximas reuniones con clientes. Roles: Todos los subroles especificados en tabla N1 Representacin del problema: El gerente general(docente) enva un correo masivo informando la situacin en que est la empresa y cita a reunin para profundizar el tema. La reunin se realiza en pocos minutos en la sala de clases. Toma de Decisiones: Los grupos deben decidir Cmo planificamos el trabajo para cumplir con los plazos? Qu tareas asignamos a cada integrante para mejorar la eficiencia? Qu recursos tcnicos necesitamos para cumplir los plazos? Hemos cometido errores que nos han llevado a atrasos? 13
Desarrollo Sistemas Web
Propsito : Ser proactivo en el proceso, esto es visualizar posibles puntos de conflicto y contar con soluciones rpidas de implementar. Tarea: Construir sistema segn requerimientos obtenidos en la etapa anterior
Herramientas Cognitivas: Tcnicas de construccin de algoritmos. Ejemplos: Explicacin de cdigos de sistemas web ya realizados que resuelven distintos problemas, a travs de talleres de lenguaje de programacin. Fuentes: Webestilo.com lawebdelprogramador.com Desarrolloweb.com Php.net Herramientas de apoyo al rendimiento: Computadores Softwares a usar: Dreamweaver PhpMyadmin Apache Herramientas de conversacin: Reunin con cliente. Chat y foro virtual del curso Reunin de planificacin Reunin de verificacin Apoyo Social Modelos de construccin de programas en lenguaje PHP Tutoras de lenguajes de programacin con apoyo de colaboradores de su empresa Refuerzo a travs de explicacin de ejercicios similares lo que construyen en sus sistemas web
14
Desarrollo Sistemas Web
Situacin problema 2.2:
Contexto: Los clientes exigen visualizar el avance en sus proyectos y como parte de la cultura organizacional de EXECOM, ellos realizan reuniones crticas con los clientes para realizar pruebas y crticas a los proyectos. Roles: Todos los subroles especificados en tabla N1 Representacin del problema: El gerente realiza un llamado a reunin crtica, se realiza un exposicin de cada proyecto, luego una sesin de crticas y finalmente una minuta de reunin del encuentro con el cliente. Toma de decisiones: Los grupos de trabajo deciden: Cmo se realiza una reunin crtica? Qu datos son importantes captar de una reunin con clientes? Cmo se realiza una buena aceptacin a las crticas? Propsito: Evaluacin crtica de avances por parte del grupo curso y con clientes reales Tarea: Mostrar avance del proyecto al cliente. Herramientas Cognitivas: Tcnicas de exposicin a clientes. Manejo y aceptacin de crticas. Construccin de minutas de reunin. Ejemplos: Explicacin para construir una minuta de reunin. Expresar con argumentos algunas crticas a sistemas web.
http://discoveryschool.com/schrockguide/evalhigh.html
Fuentes: Foros de internet (Anlisis de discusiones) http://www.guiaweb.gob.cl/guia/capitulos/uno/instrumentos.htmPhp .net Herramientas de apoyo al rendimiento: Computador Word Proyector Multimedia Servidor Web Herramientas de conversacin: Exposicin o disertacin. Foro virtual Debate con otros grupos en el curso Apoyo Social 15
Desarrollo Sistemas Web
Modelos de presentaciones o exposiciones (Gua) Modelos para estructurar crticas Modelo argumentar puntos de vista. Participacin en reuniones crticas de algunos de sus colaboradores.
Situacin Problema 2.3
Contexto: Se cumple el plazo de entrega, por lo tanto, cada grupo debe probar e implementar el sistema en su cliente y corregir los errores que puedan surgir. Roles: Todos los subroles de la tabla N1 Representacin del problema: Cada grupo publica en internet su sistema y establece un periodo de marcha en donde los usuarios reales interactan con el sistema utilizando datos reales. Toma de decisiones: Los grupos deciden: Cmo realizaremos la puesta en marcha? Qu usuarios participaran? Cules son los plazos de marcha blanca? Cmo se corregirn los posibles errores? Propsito: Fidelizar el sistema en Internet con el cliente. Tarea: Verificar que se cumplen los requerimientos fijados con el cliente. Herramientas Cognitivas: Plan de pruebas. Ejemplos: Pginas web de experiencias similares: http://redalyc.uaemex.mx/redalyc/pdf/559/55924204.pdf Fuentes: Proyectos punto.com en http://books.google.cl/books?id=EIXAvYJLLYC&pg=PA79&dq=puesta+en+marcha+webs&hl=es&ei=kiN_TL7jAYa8lQfJ6JT7 Dg&sa=X&oi=book_result&ct=result&resnum=8&ved=0CEgQ6AEwBw#v=onepage&q& f=false Comercio electrnico en http://books.google.cl/books?id=HzG9fz-_2SoC&pg=RA1PA89&dq=puesta+en+marcha+webs&hl=es&ei=kiN_TL7jAYa8lQfJ6JT7Dg&sa=X&oi=bo ok_result&ct=result&resnum=6&ved=0CD4Q6AEwBQ#v=onepage&q&f=false
Herramientas de apoyo al rendimiento: Computadores porttiles Software para transferir archivos de un lugar a otro. Cute ftp 16
Desarrollo Sistemas Web
Herramientas de conversacin: Conversaciones con cliente y su personal. Chat con usuarios finales. Foros de internautas. Apoyo Social Apoyo externo de empresa de desarrollo web colaboradora, con charlas experienciales de puestas en marcha.
2. EJE APRENDIZAJE DE RECURSOS
El eje de aprendizaje de recursos, establece talleres o charlas en funcin de los aprendizajes cognitivos necesarios para la asignatura, para ello establecemos los siguientes talleres. 2.1 Taller de Diseo: Taller en que los alumnos interiorizan la creacin de pginas web enfatizando la tcnica de etiquetas. En principio el docente a travs de un pequeo ejemplo muestra la estructura bsica de una pgina web y como verla en un navegador. A continuacin se encarga a los alumnos la misin de agregar formato a la pgina, agregar imgenes, hipervnculos y tablas. Ellos tendrn que buscar las etiquetas necesarias para generar los requerimientos sealados. Luego de realizar la actividad, se realiza un foro donde se establecen las etiquetas ms utilizadas. En un paso siguiente, se estudian algunos Software que permiten crear pginas web, algunos estudian Dreamweaver y otros estudian WordPress. Luego se hace un anlisis crtico de ventajas y desventajas de las herramientas estudiadas a travs de exposiciones de los alumnos. Tiempo Estimado: 4 horas pedaggicas. 2.2 Taller de Experto Negociador. Realizado por el Consultor Empresa Colaboradora en que relata los elementos necesarios a considerar en una negociacin, con ejemplos reales de su empresa. Tiempo Estimado: 2 horas pedaggicas.
17
Desarrollo Sistemas Web
2.3 Taller de Formularios y Framework Este taller pretende integrar los diseos de pginas con Lenguajes de programacin Web como PHP o ASP. Al alumno se entregar un formulario diseado previamente, con distintos controles, que est comunicado con un lenguaje de programacin. Luego los alumnos con el docente analizan los elementos importantes a considerar en la construccin de pginas interactivas. A continuacin el docente explica algunas caractersticas importantes del lenguaje como por ejemplo: Iniciar y finalizar un programa. Control de variables Estructuras de condicin e iteracin Clases y Objetos
Luego los alumnos con el docente analizan los elementos importantes a considerar en la construccin de pginas interactivas. Establecen sintaxis y estructura de funcionamiento importantes. Al finalizar en taller los alumnos realizan avances para su proyecto utilizando formularios con lenguajes de programacin. Tiempo Estimado: 3 horas pedaggicas
2.4 Taller de Base de Datos
El taller pretende que los alumnos puedan conectar los programas realizados con diversas bases de datos, por ejemplo Postgresql o Mysql. Los alumnos implementan la Base de Datos de su proyecto en un sistema de gestin de Base de Datos. El docente entrega y explica ejemplos para conectar programas web con las Bases de Datos ya implementadas. Revisa las funciones y mtodos de conexin. A continuacin los alumnos avanzan en sus proyectos personales, ingresando y obteniendo informacin de la Base de Datos, el docente resuelve dudas y facilita el trabajo. Tiempo Estimado: 2 Horas pedaggicas.
2.5 Taller de Seguridad y Errores
El taller pretende que los alumnos interpreten los errores que aparecen en sus programas y sepan corregirlos. El docente elige algunos proyectos y fuerza los errores, para explicar sus significados y mostrar formas de correccin. Uno de los errores que genera en los proyectos se relaciona con la seguridad, mostrando casos en que se vulnera el acceso a los sistemas. 18
Desarrollo Sistemas Web El docente muestra ejemplos de cmo implementar seguridad en los sistemas, como por ejemplo validaciones de usuario y control de Sesiones. Los alumnos revisan la seguridad en sus sistemas y establecen estructuras concretas de validacin.
3. EJE DISTANCIACIN CRTICA
El eje Distanciacin Crtica pretende establecer la evaluacin y calificacin de la asignatura, para ello hemos construido dos rbricas, una experiencial, para evaluar todo el proceso y otra rbrica tcnica para evaluar el sistema construido.
Rbrica Experiencial para Competencia "Disea sistema Web"
2 Establece una relacin Interaccin Con cordial, respetuosa, el cliente emptica y de confianza con el cliente. CATEGORIA 1 Establece una relacin cordial y respetuosa con el cliente. 0 Establece una relacin difcil y poco productiva con el cliente.
Logra especificar los Especificacin requerimientos de forma de clara. Redacta y sintetiza Requerimientos los requerimientos en forma detallada y precisa.
Logra especificar los requerimientos de manera incompleta. Redacta pero no logra sintetizar a cabalidad ya que la comunicacin con el cliente no es muy fluida. Tiene un entendimiento bsico del material incluido en el sitio. No puede fcilmente contestar la mayora de las preguntas sobre el contenido y los procedimientos usados para crear el sistema. Los compaeros muestran respeto por las ideas de cada uno y dividen el trabajo de forma justa. Hay poca evidencia de compromiso hacia la calidad del trabajo en grupo. Se cumplen algunos de los plazos establecidos en tiempo lmite.
No logra especificar los requerimientos ya que la comunicacin con el cliente es difcil.
Conocimientos tcnicos
Trabajo cooperativo
Maneja los conocimientos tcnicos de forma fluida. Logra responder rpidamente las consultas planteadas y sabe perfectamente donde se encuentran cada uno de los elementos en el sistema. Los compaeros demuestran respeto por las ideas de cada uno, dividen el trabajo de forma justa, muestran un compromiso por la calidad del trabajo y se apoyan unos a otros. Se cumplen todos los plazos establecidos con holgura.
El estudiante no parece haber aprendido mucho de este proyecto. No puede contestar la mayora de las preguntas sobre el contenido y los procedimientos usados para crear el sistema. Los compaeros discuten o no respetan las ideas de cada uno y su aportacin. La crtica no es constructiva y no se ofrece apoyo. El trabajo es hecho por una dos personas. No se cumplen algunos plazos establecidos.
Cumplimiento de plazos
19
Desarrollo Sistemas Web
Confeccin de manual de usuarios Se confecciona el manual de usuario, incluyendo conceptos, ejemplos e imgenes. Analiza las pginas web y obtiene conclusiones claras de cada una de ellas, aplicndolas en distintas situaciones. Se confecciona el manual de usuario, incluyendo slo conceptos e imgenes, sin incluir ejemplos. Analiza las pginas web pero obtiene conclusiones ambiguas sin aplicarlas a otros contextos. Se confecciona el manual de usuario slo incluyendo algunos conceptos pero no incluye imgenes ni ejemplos. Analiza pginas web pero no obtiene conclusiones aplicables a otros contextos.
Investigacin y utilizacin de otros recursos web
Plan de puesta en marcha
Ejecuta un plan concreto de puesta en marcha con resultados validos y medibles
Ejecuta un plan concreto de puesta en marcha pero logra con dificultad los resultados esperados
Ejecuta un plan concreto de puesta en marcha pero no logra resultados esperados.
Rbrica tcnica para Competencia "Disea sistema Web"
CATEGORIA Contenido 3 El sitio en la red tiene un propsito y un tema claros y bien planteados y son consistentes en todo el sitio. Todos los enlaces apuntan a sitios fidedignos, actualizados y de alta calidad. El autor ha hecho un esfuerzo excepcional por hacer el contenido de este sitio interesante para las personas a quines est dirigido. 2 El sitio en la red tiene un propsito y un tema claros, pero tiene uno dos elementos que no parecen estar relacionados. Casi todos los enlaces apuntan a sitios fidedignos, actualizados y de alta calidad. El autor trat de hacer el contenido de este sitio interesante para las personas a quines est dirigido. 1 El propsito y el tema del sitio en la red son de alguna forma confusos o imprecisos. 0 El sitio en la red carece de propsito y de tema.
Enlaces (Contenido)
La mayora de los enlaces apunta a sitios fidedignos, actualizados y de alta calidad. El autor ha puesto mucha informacin en el sitio, pero hay muy poca evidencia de que la persona trat de presentar la informacin en una manera interesante.
Menos del 3/4 de los enlaces apunta a sitios actualizados y de alta calidad. El autor ha proporcionado slo la cantidad mnima de informacin y no la ha transformado para hacerla ms interesante para la audiencia (por ejemplo, slo ha proporcionado una lista de enlaces al contenido presentado por otros).
Inters
20
Desarrollo Sistemas Web Conocimientos El estudiante posee del Material un entendimiento excepcional del material incluido en el sitio y sabe dnde encontrar informacin adicional. Puede fcilmente contestar las preguntas sobre el contenido y los procedimientos usados para crear el sitio en la red. Imgenes (accesibilidad) Todas las imgenes, (especialmente aqullas que son usadas para la navegacin) tienen una etiqueta ALT que describe la imagen y su enlace para que las personas que son dicapacitadas visuales puedan usar bien el sitio. Grficas Las grficas estn relacionadas al tema/propsito del sitio, su tamao est cuidadosamente selecionado, son de alta calidad y aumentan el inters o el entendimiento del lector. Compatibilidad Este sitio web ha sido probado y funciona en ambas plataformas: "Macs" y "PCs" y en versiones relativamente actualizadas de "Navigator", "Explorer" y FireFox. El estudiante tiene un buen entendimiento del material incluido en el sitio. Puede fcilmente contestar preguntas sobre el contenido y los procedimientos usados para crear el sitio. El estudiante tiene un entendimiento bsico del material incluido en el sitio. No puede fcilmente contestar la mayora de las preguntas sobre el contenido y los procedimeintos usados para crear el sitio. El estudiante no parece haber aprendido mucho de este proyecto. No puede contestar la mayora de las preguntas sobre el contenido y los procedimientos usados para crear el sitio.
Todas las imgenes usadas, para la navegacin tienen una etiqueta ALT que describe la imagen y dnde est enlaza para que las personas que son descapacitadas visuales pueden usar bien el sitio. Las grficas estn relacionadas al tema/propsito del sitio, son de buena calidad y aumentan el inters o el entendimiento del lector.
La mayora de las imgenes usadas para la navegacin tienen una etiqueta ALT que describe la imagen y dnde est enlaza para que las personas que son descapacitadas visuales puedan usar bien el sitio. Las grficas estn relacionadas al tema/propsito del sitio y son de buena calidad.
La necesidad de los usuarios de Internet que son descapacitados visuales es ignorada.
Las grficas parecen haber sido escogidas al azar, son de baja calidad o distraen al lector.
Este sitio web ha sido probado y funciona en versiones relativamente actualizadas de "Navigator", "Explorer" y FireFox.
Este sitio web ha sido probado y funciona en ambas plataformas: "Macs" y "PCs", pero es slo mostrada correctamente por un navegador.
Este sitio web no ha sido probado o es mostrada correctamente slo en un navegador.
21
Desarrollo Sistemas Web Navegacin Los enlaces para la navegacin estn claramente etiquetados, colocados consistentemente, permiten al lector moverse fcilmente de una pgina a otras pginas relacionadas (hacia delante y atrs), y llevan al lector donde l o ella espera ir. El usuario no se pierde. Los enlaces para la navegacin estn claramente etiquetados, permiten al lector moverse fcilmente de una pgina a otras pginas relacionadas (hacia delante y atrs), y los enlaces internos llevan al lector donde l o ella espera ir. El usuario rara vez se pierde. Los enlaces de navegacin llevan al lector donde l o ella espera ir, pero algunos enlaces necesarios parecen no estar presentes. El usuario algunas veces se pierde. Algunos enlaces no llevan al lector a los sitios descritos. El usuario se siente perdido.
Presentacin
El sitio en la red tiene un atractivo excepcional y una presentacin til. Es fcil localizar todos los elementos importantes. El espacio en blanco, los elementos grficos y/o el centrado son usados con efectividad para organizar el material.
Las pginas tienen un atractivo y una presentacin til. Todos los elementos importantes son fciles de localizar.
Las pginas tienen una presentacin til, pero pueden parecer estar llenas de informacin o ser aburridas. La mayora de los elementos son fciles de localizar.
Las pginas se ven llenas de informacin o son confusas. Es a menudo difcil localizar elementos importantes.
Eleccin de Color
Los colores de fondo, el tipo de letra y los enlaces visitados y no visitados forman una mezcla de colores agradables y no restan valor al contenido y son consistentes en todas las pginas.
Los colores de fondo, el tipo de letra y los enlaces visitados y no visitados no distraen del contenido y son consistentes en todas las pginas.
Los colores de fondo, el tipo de letra y los enlaces visitados y no visitados no distraen del contenido.
Los colores de fondo, el tipo de letra y los enlaces visitados y no visitados hacen el contenido difcil de leer o distraen al lector.
22
Desarrollo Sistemas Web Tipo de Letra Los tipos de letra son consistentes, fciles de leer y de tamaos variados apropiados para los ttulos y el texto. El uso de diferentes tipos de letras (cursiva, negrita, subrayado) mejora la lectura. El fondo es excepcionalmente atractivo, consistente a travs de las pginas, aade al tema o propsito del sitio y no afecta la legibilidad. No hay errores de ortografa, puntuacin o gramtica en el borrador final del sitio web. Los tipos de letra son consistentes, fciles de leer y de tamaos variados apropiados para los ttulos y el texto. Los tipos de letra son consistentes y de tamaos variados apropiados para los ttulos y el texto. Se usa una gran variedad de tipos de letras, estilos y tamaos.
Fondo
El fondo es atractivo, consistente a travs de las pginas, aade al tema o propsito del sitio y no afecta la legibilidad. Hay 1-3 errores de ortografa, puntuacin o gramtica en el borrador final del sitio web.
El fondo es El fondo afecta la consistente a travs legibilidad del sitio. de las pginas y no afecta la legibilidad.
Ortografa y Gramtica
Coneccin a la Base de Datos
Mdulo de Informes
Hay ms de 5 errores de ortografa, puntuacin o gramtica en el borrador final del sitio web. Se conecta a la Base Se conecta a la Base Se conecta a la Base No se conecta a la de datos, de Datos, de Datos, Base de Datos permitiendo la permitiendo la permitiendo slo actualizacin, actualizacin, consulta, pero no modificacin e modificacin e permite actualizar, insercin en la insercin en la modificar e insertar. misma, misma, pero no manteniendo mantiene ntegra la integra la informacin informacin Los informes son Los informes son Los informes son Los informes no son precisos, presentan precisos, presentan precisos, presentan precisos, falta de los datos necesarios los datos los datos datos. No se y al hacer click en necesarios, pero al necesarios, pero al ordenan los datos los encabezados de hacer click en los hacer click en los presentados. No se columnas, estas se encabezados de encabezados de pueden exportar a ordenan y agrupan columnas, stas no columnas, stas no hoja de clculo y segn el se ordenan ni se ordenan ni tampoco imprimir. requerimiento. Se agrupan segn el agrupan segn el pueden exportar a requerimiento. Se requerimiento. No hoja de clculo y pueden exportar a se pueden exportar adems se pueden hoja de clculo y a hoja de clculo y imprimir. adems se pueden slo se puede imprimir. imprimir. 23
Hay 4-5 errores de ortografa, puntuacin o gramtica en el borrador final del sitio web.
Desarrollo Sistemas Web Seguridad en mdulos El sistema permite loguearse, y si no lo hace, no se puede ver la informacin que no le pertenezca al tipo de usuario, pero al conocer la direccin de las pginas y los valores de las variables que necesita para trabajar, se puede conectar y ver la informacin. Al ingresar datos, Al ingresar datos, Al tratar de ingresar valida el contenido valida el contenido datos, nos dice que de stos a travs de de stos a travs de hay algn error, javascript, javascript, pero el prompt no permitiendo as, permitiendo as, se posiciona en el anteponerse a los anteponerse a los campo posibles errores de posibles errores de correspondiente, ingreso que ingreso que adems nos pudiesen ocasionar. pudiesen ocasionar. permite tratar de ingresar a la base Si surge un Si surge un problema con problema con de datos o pginas alguna coneccin a alguna coneccin a siguientes, con lo la base de datos, la base de datos, que despus aparece el mensaje ests son ests NO son manejadas manejadas con lo predeterminado del navegador. No elegantemente, sin que el error de que salga la pantalla coneccin se ve a maneje errores de por defecto del travs de la pantalla coneccin. navegador. por defecto del navegador El Sistema permite el uso slo a los usuarios correspondientes y logueados ver su informacin. El usuario que no es administrador, no puede ver la informacin de Administrador. Trabaja con variables de sesin El Sistema permite el uso slo a los usuarios correspondientes y logueados ver su informacin. El usuario que no es administrador, no puede ver la informacin de Administrador, pero no trabaja con variables de sesin No se logea para el uso del sistema. Cualquier persona puede acceder al sistema, solo conociendo el directorio donde se encuentra
Manejo de Errores
No maneja errores ni de ingreso, ni de coneccin.
24
You might also like
- Brochure Servicios Insucam 2023-2024Document11 pagesBrochure Servicios Insucam 2023-2024Gonzalo Alonso QuintanaNo ratings yet
- Resumen-Ejecutivo Acueducto Cramsa AntofagastaDocument32 pagesResumen-Ejecutivo Acueducto Cramsa AntofagastaGonzalo Alonso QuintanaNo ratings yet
- Grupo Insucam Internacional - Prefiltrado de AireDocument8 pagesGrupo Insucam Internacional - Prefiltrado de AireGonzalo Alonso QuintanaNo ratings yet
- HuachipatoDocument62 pagesHuachipatoGonzalo Alonso QuintanaNo ratings yet
- Resumen-Ejecutivo Acueducto Cramsa AntofagastaDocument32 pagesResumen-Ejecutivo Acueducto Cramsa AntofagastaGonzalo Alonso QuintanaNo ratings yet
- Catalogo Completo HellaDocument52 pagesCatalogo Completo HellaGonzalo Alonso QuintanaNo ratings yet
- Brochure SoltepDocument24 pagesBrochure SoltepGonzalo Alonso QuintanaNo ratings yet
- EIA Zaldivar Resumen - Ejecutivo - PDFDocument27 pagesEIA Zaldivar Resumen - Ejecutivo - PDFGonzalo Alonso QuintanaNo ratings yet
- PackRyt Bbas. de LodoDocument2 pagesPackRyt Bbas. de LodoGonzalo Alonso QuintanaNo ratings yet
- Rapp-It Ficha TechnicaDocument4 pagesRapp-It Ficha TechnicaGonzalo Alonso QuintanaNo ratings yet
- Contactos CodelcoDocument24 pagesContactos CodelcoGonzalo Alonso QuintanaNo ratings yet
- Slade 3300i.en - EsDocument3 pagesSlade 3300i.en - EsGonzalo Alonso QuintanaNo ratings yet
- HosePatch Presentation in SpanishDocument16 pagesHosePatch Presentation in SpanishGonzalo Alonso QuintanaNo ratings yet
- 1 Reglamento de Transito CMZ SIS - RZD.18. 2020.Document32 pages1 Reglamento de Transito CMZ SIS - RZD.18. 2020.Boris Enrique Reyes YáñezNo ratings yet
- SEALRYT PACKRYT GENERAL BROCHURE 2011 (Español)Document4 pagesSEALRYT PACKRYT GENERAL BROCHURE 2011 (Español)Gonzalo Alonso QuintanaNo ratings yet
- Ficha Tecnica Empaquetadura Seal Ryt E-7413Document1 pageFicha Tecnica Empaquetadura Seal Ryt E-7413Gonzalo Alonso QuintanaNo ratings yet
- Revestimientos EstanquesDocument9 pagesRevestimientos EstanquesGonzalo Alonso QuintanaNo ratings yet
- Arc en MineriaDocument37 pagesArc en MineriaGonzalo Alonso QuintanaNo ratings yet
- Evaluación Técnica y Económica de Alternativas para La Recuperación de Fibra en La-Salida-Del-Proceso-PapeleroDocument99 pagesEvaluación Técnica y Económica de Alternativas para La Recuperación de Fibra en La-Salida-Del-Proceso-PapeleroGonzalo Alonso QuintanaNo ratings yet
- Empaquetaduras Chesterton PDFDocument84 pagesEmpaquetaduras Chesterton PDFraul gonzalezNo ratings yet
- Lubricantes Marítimos Rhenus LubDocument4 pagesLubricantes Marítimos Rhenus LubGonzalo Alonso QuintanaNo ratings yet
- Im Secuestro PDFDocument30 pagesIm Secuestro PDFGonzalo Alonso QuintanaNo ratings yet
- Curso Básico de Carga VivaDocument92 pagesCurso Básico de Carga VivaGonzalo Alonso QuintanaNo ratings yet
- REF Guia Metodologica Extendida Celulosa y Papel WebDocument58 pagesREF Guia Metodologica Extendida Celulosa y Papel WebGonzalo Alonso QuintanaNo ratings yet
- Bulk Product Catalog US ES-WEBDocument16 pagesBulk Product Catalog US ES-WEBGonzalo Alonso QuintanaNo ratings yet
- Cuadro Comparativo Grasa Mobil Grease XHP Mine Vs Grasa 615 ChestertonDocument1 pageCuadro Comparativo Grasa Mobil Grease XHP Mine Vs Grasa 615 ChestertonGonzalo Alonso QuintanaNo ratings yet
- Juntas Espiraladas Klinger Maxiflex-2016Document2 pagesJuntas Espiraladas Klinger Maxiflex-2016Gonzalo Alonso QuintanaNo ratings yet
- PW RemtechDocument2 pagesPW RemtechGonzalo Alonso QuintanaNo ratings yet
- TRIBOLOGIADocument27 pagesTRIBOLOGIAGil Gonzalez100% (1)
- Soluciones EPSA4Document255 pagesSoluciones EPSA4Gonzalo Alonso QuintanaNo ratings yet
- Tesis Basquet Metodologias - CristianDocument44 pagesTesis Basquet Metodologias - CristianJorge AguasNo ratings yet
- Anon - Conocimiento Del Ser en Profundidad (Saint Germain)Document11 pagesAnon - Conocimiento Del Ser en Profundidad (Saint Germain)lAURANo ratings yet
- El Llamado Al Ministerio PastoralDocument33 pagesEl Llamado Al Ministerio PastoralJose Victor Roulet100% (1)
- Souto La Clase EscolarDocument6 pagesSouto La Clase EscolarPsicocarNo ratings yet
- Actividad de Aprendizaje 14 Evidencia Propuesta Análisis de La Evaluación de DesempeñoDocument10 pagesActividad de Aprendizaje 14 Evidencia Propuesta Análisis de La Evaluación de DesempeñoPaula Andrea UrregoNo ratings yet
- Trifoliar Escuela de BiologíaDocument2 pagesTrifoliar Escuela de BiologíaAngieNo ratings yet
- Estrategias de aprendizaje para comprender matemáticaDocument10 pagesEstrategias de aprendizaje para comprender matemáticaRuth karina BazanNo ratings yet
- Métodos de investigación en psicopatología y psiquiatríaDocument75 pagesMétodos de investigación en psicopatología y psiquiatríaAndrea Catalina MartinsNo ratings yet
- Qué Significa Adorar A DIOSDocument4 pagesQué Significa Adorar A DIOSKeila Jezabel Garcia FloresNo ratings yet
- El Poder Del Feedback en Las OrganizacionesDocument3 pagesEl Poder Del Feedback en Las OrganizacioneshurdafNo ratings yet
- Liderazgo para El Pensamiento Complejo en La Gestión EducativaDocument13 pagesLiderazgo para El Pensamiento Complejo en La Gestión EducativaJavier AlexNo ratings yet
- TIWY154V452004Document49 pagesTIWY154V452004Lourdes Ordoñez FloresNo ratings yet
- Unidad 1Document81 pagesUnidad 1Patricia PardoNo ratings yet
- Diagnostico y Problematizacion - de Las Ciencias Sociales-ByronDocument14 pagesDiagnostico y Problematizacion - de Las Ciencias Sociales-ByronSilene CoronelNo ratings yet
- Universidad Complutense de Madrid: Facultad de Bellas Artes Departamento de Didáctica de La Expresión PlásticaDocument474 pagesUniversidad Complutense de Madrid: Facultad de Bellas Artes Departamento de Didáctica de La Expresión PlásticaallyNo ratings yet
- Subjetivismo y RelativismoDocument5 pagesSubjetivismo y RelativismoGalo Rodolfo Vera Rosales0% (1)
- Verdad Científica - ArbabDocument4 pagesVerdad Científica - ArbabYUDY GIRON100% (2)
- Texto 6. Guba y Lincoln - Paradigmas en Competencia en La Investigación CualitativaDocument18 pagesTexto 6. Guba y Lincoln - Paradigmas en Competencia en La Investigación CualitativaErwin López Ríos0% (1)
- LEIDO - Ardoino - La Intervencion Imaginario Del Cambio o Cambio de Lo ImaginarioDocument29 pagesLEIDO - Ardoino - La Intervencion Imaginario Del Cambio o Cambio de Lo ImaginarioLudmila MaiteNo ratings yet
- Modelo lúdico en la intervención educativaDocument54 pagesModelo lúdico en la intervención educativaLaura OreaNo ratings yet
- Diccionario de Escritores Merideños PDFDocument296 pagesDiccionario de Escritores Merideños PDFPedro RangelNo ratings yet
- Anteproyeco La Educacion ProhibidaDocument12 pagesAnteproyeco La Educacion ProhibidaYuly Andrea RODRIGUEZ AZANo ratings yet
- Hacia una práctica docente colaborativa a través de los recursos sociocognitivosDocument86 pagesHacia una práctica docente colaborativa a través de los recursos sociocognitivosJUAN CARLOS RODRIGUEZ FRAZNo ratings yet
- Etel 602 Foro 2Document2 pagesEtel 602 Foro 2api-295917123No ratings yet
- Arrue2009 UnPianoEnElPuenteExpEducativasFavorecedorasDeInclusionDocument22 pagesArrue2009 UnPianoEnElPuenteExpEducativasFavorecedorasDeInclusionMarcos WallaceNo ratings yet
- Los Estudios Sobre El Ambiente y La Ciencia Ambiental Amelia Nancy Giannuzzo Cfaf 031216Document20 pagesLos Estudios Sobre El Ambiente y La Ciencia Ambiental Amelia Nancy Giannuzzo Cfaf 031216Yahel VazquezNo ratings yet
- Los atributos del líder perfecto: IntegridadDocument18 pagesLos atributos del líder perfecto: Integridadccmt florestaNo ratings yet
- Bailey Alice - La Luz Del AlmaDocument197 pagesBailey Alice - La Luz Del AlmamorcuyoNo ratings yet
- Tema 4 Principio Metodologicos E. I Infantil-3Document18 pagesTema 4 Principio Metodologicos E. I Infantil-3yeseniaNo ratings yet
- La lectura del mundo precede a la lectura de la palabraDocument3 pagesLa lectura del mundo precede a la lectura de la palabraAldana Cabral100% (1)