Professional Documents
Culture Documents
Readme
Uploaded by
Alfred BashaOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Readme
Uploaded by
Alfred BashaCopyright:
Available Formats
iPhone 4S Template Readme ========================= Huzzah!
------Thanks for checking out this iPhone 4S template, which was meticulously handcraf ted for your enjoyment by @marshallbock. Hope you dig it :) It's cool if you wanna share the template, but if you do, please include this re adme file (it's instructive) and keep intact the "Made by @marshallbock" layer i nside the PSD. That's it. Thanks! Contents -------* * * * * * Why Another iPhone Template What You're Getting How to Use Scaling Compatibility Credits
Why Another iPhone Template? ---------------------------First off, the iPhone 4S just came out, so somebody had to update the existing t emplates anyway. Secondly, none of the templates I've seen have met my OCD expectations for pixel perfection and accuracy to the product dimensions. Maybe you're like me. But mostly, it was fun! Plus, it's always nice to give back to the design commun ity with a little freebie. What You're Getting ------------------So what's all in this thing, you ask? Some pretty cool stuff, actually. Here's w hat you're getting: * * * * * * * * * * * Both 4 and 4S models Both black and white body colors Portrait, landscape, and angled orientations Every combination of the preceding bullet points Rendering that matches Apple's product images as closely as possible Created at high res scale for Retina Display Made entirely of vectors and layer styles for scaling up Full alignment to a 2px grid for pixel precision at 50% scale Screen images as Smart Objects for inserting your own screenshots Clean, organized, color-coded, well-named groups and layers All of the above FOR FREE :D
How to Use ---------When you open iPhone4STemplate.psd for the first time, you'll see some nested la yer groups. Among them are the three orientation groups: "Portrait," "Angled," a nd "Landscape." Each orientation has two subgroups, "White" and "Black," which relate to the bod y colors. NOTE: Never have both of the body colors visible at the same time for the same o rientation, otherwise you'll get some nasty jaggies on the rounded corners. Inside each body color group is another set of subgroups. The important ones are color-coded for your convenience. The "Screen" group includes a green Smart Object named "Display," which is where you can place your Retina-sized screenshots. Further down, you'll see two red groups named "4S Body" and "4 Body." Just like with "White" and "Black," never show both of these at the same time or you'll ge t more nasty jaggies. The 4 and 4S differ only in their bezel seams and button placement, so be sure y ou've got the right one showing. (By default, the 4S body is visible for every o rientation.) The "Background" group at the bottom of the stack contains a white and a black b ackground. Show the one you want, add another color, or hide the background alto gether. It's up to you. It's easy. Make visible the body model and color in the orientation you prefer, insert your screenshots, and you're set! Scaling ------When scaling this file, make sure to do it using "Image Size..." with the "Scale Styles" checkbox enabled. To scale it up, I'd recommend targeting an interval of 100% (200%, 300%, 400%, e tc.) to maintain pixel precision at all scales. To scale it down, I'd only recommend reducing to exactly 50%, though, as the lay er styles will render unpredictably at other sub-100% scales. You can aim for s omewhere in-between, but no one likes split pixels. Compatibility ------------This template was made using Photoshop CS5. It should open just fine on earlier CS versions with a couple caveats: the shadows under the devices will render inc orrectly before CS4 (feathered vector masks); and the screen images are Smart Ob jects, which CS1 doesn't support. Credits -------
This thing was made by Marshall Bock. Follow on Twitter: @marshallbock. Or see m ore stuff at http://marshallbock.com. Enjoy :)
You might also like
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (890)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- Hollywood Game Plan 20 Page Sample PDFDocument20 pagesHollywood Game Plan 20 Page Sample PDFMichael Wiese Productions0% (1)
- Ceccato Original Parts CatalogDocument68 pagesCeccato Original Parts CatalogRamon Sanhueza67% (3)
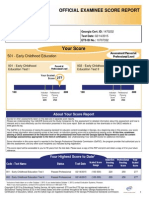
- 001 Gace Early Childhood TestDocument3 pages001 Gace Early Childhood Testapi-265795386No ratings yet
- Shell Omala S2 G150 DatasheetDocument3 pagesShell Omala S2 G150 Datasheetphankhoa83-1No ratings yet
- 2019 ASME Section V ChangesDocument61 pages2019 ASME Section V Changesmanisami7036100% (4)
- Fabm2 q2 Module 4 TaxationDocument17 pagesFabm2 q2 Module 4 TaxationLady HaraNo ratings yet
- Gavrila Eduard 2Document6 pagesGavrila Eduard 2Eduard Gabriel GavrilăNo ratings yet
- Asm Master Oral Notes - As Per New SyllabusDocument262 pagesAsm Master Oral Notes - As Per New Syllabusshanti prakhar100% (1)
- Wargames Illustrated #115Document64 pagesWargames Illustrated #115Анатолий Золотухин100% (1)
- Hotels Cost ModelDocument6 pagesHotels Cost ModelThilini SumithrarachchiNo ratings yet
- DJDocument907 pagesDJDeepak BhawsarNo ratings yet
- Pic Attack1Document13 pagesPic Attack1celiaescaNo ratings yet
- Experiment Vit CDocument4 pagesExperiment Vit CinadirahNo ratings yet
- Irc SP 65-2005 PDFDocument32 pagesIrc SP 65-2005 PDFAjay Kumar JainNo ratings yet
- SCIENCE 5 PERFORMANCE TASKs 1-4 4th QuarterDocument3 pagesSCIENCE 5 PERFORMANCE TASKs 1-4 4th QuarterBALETE100% (1)
- Hilton 5-29 Case SolutionDocument4 pagesHilton 5-29 Case SolutionPebbles RobblesNo ratings yet
- WCM - March 2017-Final Version PDF - 4731677 - 01Document211 pagesWCM - March 2017-Final Version PDF - 4731677 - 01Antonio VargasNo ratings yet
- Nysc Editorial ManifestoDocument2 pagesNysc Editorial ManifestoSolomon Samuel AdetokunboNo ratings yet
- 26th April 2021 ES Submission - CloudKitchens - ProfessorSriramDocument16 pages26th April 2021 ES Submission - CloudKitchens - ProfessorSriramSamarth LahotiNo ratings yet
- Amniotic Membrane in Oral and Maxillofacial SurgeryDocument13 pagesAmniotic Membrane in Oral and Maxillofacial SurgerySooraj SNo ratings yet
- An Improved Ant Colony Algorithm and Its ApplicatiDocument10 pagesAn Improved Ant Colony Algorithm and Its ApplicatiI n T e R e Y eNo ratings yet
- Sales Account Manager (Building Construction Segment) - Hilti UAEDocument2 pagesSales Account Manager (Building Construction Segment) - Hilti UAESomar KarimNo ratings yet
- Project Final Report: Crop BreedingDocument16 pagesProject Final Report: Crop BreedingAniket PatilNo ratings yet
- Classification of Methods of MeasurementsDocument60 pagesClassification of Methods of MeasurementsVenkat Krishna100% (2)
- Goes 300 S Service ManualDocument188 pagesGoes 300 S Service ManualШурик КамушкинNo ratings yet
- Recent Advances in Active Metal Brazing of Ceramics and Process-S12540-019-00536-4Document12 pagesRecent Advances in Active Metal Brazing of Ceramics and Process-S12540-019-00536-4sebjangNo ratings yet
- Amma dedicates 'Green Year' to environmental protection effortsDocument22 pagesAmma dedicates 'Green Year' to environmental protection effortsOlivia WilliamsNo ratings yet
- Appendix B, Profitability AnalysisDocument97 pagesAppendix B, Profitability AnalysisIlya Yasnorina IlyasNo ratings yet
- Sceduling and Maintenance MTP ShutdownDocument18 pagesSceduling and Maintenance MTP ShutdownAnonymous yODS5VNo ratings yet
- EGMM - Training Partner MOUDocument32 pagesEGMM - Training Partner MOUShaik HussainNo ratings yet