Professional Documents
Culture Documents
Titan - Pinned Item States
Uploaded by
Shanak Rahman0 ratings0% found this document useful (0 votes)
15 views1 pageasdf
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this Documentasdf
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
15 views1 pageTitan - Pinned Item States
Uploaded by
Shanak Rahmanasdf
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 1
Disclaimer: Document is not indicative of final graphic design, colour and exact scale.
For identification of elements & their relationships only.
Confidential and Secure Handling Required
Page 6 of 10
Bits and Pieces
Version: 1.0 | Published: November 04, 2013 | Created By: Shanak Rahman (srahman@kobo.com)
PAGE TITLE:
USER STORY:
HIERARCHY:
WIREFRAME
Pinned Item States - Interactions
This article has no images, yet the title spans
two lines.
This is the description text, and it can span
several lines. This is the description text, and it
can span several lines. This is the description
text, and it This is the description text, and it
can span several lines. This is the description
text, and it can
MSNBC / 7 min
This article has no images, yet the title spans
two lines.
This is the description text, and it can span
several lines. This is the description text, and it
can span several lines. This is the description
text, and it This is the description text, and it
can span several lines. This is the description
text, and it can
MSNBC / 7 min
This article has no images, yet the title spans
two lines.
This is the description text, and it can span several
lines. This is the description text, and it can span
several lines. This is the description text, and it
This is the description text, and it can span several
lines. This is the description text, and it can
MSNBC / 7 min
Sitting State Hit State Move State - Item becomes transparent, a bit bigger, and a
target shadow is introduced.
This article has no images, yet the title spans
two lines.
This is the description text, and it can span several
lines. This is the description text, and it can span
several lines. This is the description text, and it
This is the description text, and it can span several
lines. This is the description text, and it can
MSNBC / 7 min
Resize State - same as move state. When user puts two
ngers on an item, it slightly becomes larger, and a target
shadow is introduced
This article has no images, yet the title spans
two lines.
This is the description text, and it can span
several lines. This is the description text, and it
can span several lines. This is the description
text, and it This is the description text, and it
can span several lines. This is the description
text, and it can
MSNBC / 7 min
Selected State
1
2
1 Tap
To open an item, you simply tap on it. The tap state
stays the same as it is today.
4
3
2 Long Press
The long press gesture will enlarge the image,
induce an partial opacity, and materialize the target
shadow beneath it. The user can now move the
item to a different location.
The only change from the existing interaction is
that once the user drops the item, it goes back into
the Sitting State, not the Selected State.
3 Pinch to Resize
Touch an item with two ngers puts it in resize
mode - Resize mode looks and acts a lot like the
moving state. However, if you increase the
distance between the two hit states, it'll make the
item larger, and vice versa.
If a user long presses on an item with one nger,
and then adds another nger to make a pinching
gesture they will be able to resize the image on the
spot.
4 Tap and drag down - Pull Down gesture
"Pulling" the image down a certain amount of
distance and then letting go will put the item in a
selected mode.
After the item is in selected mode, a contextual
menu will appear which holds all secondary options
for that item.
This design supports multi-select, if the user pulls
down OR taps any other items while in this mode, it
will put those items in selected mode as well.
You might also like
- Overview of Timeline PanelDocument15 pagesOverview of Timeline PanelVinod MalikNo ratings yet
- Life in Your Hands - Palm Reading DemystifiedDocument12 pagesLife in Your Hands - Palm Reading DemystifiedZain Ul AbidinNo ratings yet
- Exploring The EditorDocument13 pagesExploring The Editorrahmat gunawanNo ratings yet
- ICT Review for Paint, Tux Paint and MS WordDocument2 pagesICT Review for Paint, Tux Paint and MS Wordthink_yellowNo ratings yet
- Reading Life - Feedly - v2Document5 pagesReading Life - Feedly - v2Shanak RahmanNo ratings yet
- ERADocument7 pagesERAERA ERANo ratings yet
- Text WrappingDocument15 pagesText WrappingCin DeeNo ratings yet
- PSY158 Group Assignment 3Document5 pagesPSY158 Group Assignment 3Saffanath KadarNo ratings yet
- Bevel and Emboss Options:: C Bevel Effects CDocument23 pagesBevel and Emboss Options:: C Bevel Effects Cjoshua_gemperosoNo ratings yet
- What Are The Text Wrapping Options?Document1 pageWhat Are The Text Wrapping Options?bilal malikNo ratings yet
- How Create A DocumentDocument9 pagesHow Create A Documenttesterino678No ratings yet
- Battle CaDocument19 pagesBattle CaJoshua ZhuNo ratings yet
- The Patch Works - Instructions - AffinityDocument5 pagesThe Patch Works - Instructions - AffinityGeoff OsterbergNo ratings yet
- Folle ToDocument8 pagesFolle ToGersonNolascoNo ratings yet
- Computer 9 Lesson 4Document28 pagesComputer 9 Lesson 4Macsie Trish AndayaNo ratings yet
- A Guide To Osirix: by Timothy AlbergDocument31 pagesA Guide To Osirix: by Timothy Albergmaha rNo ratings yet
- How To Read MTF ChartsDocument13 pagesHow To Read MTF ChartsQuynh HaNo ratings yet
- Grade 7 - Week 2 (Q3) 21-22Document5 pagesGrade 7 - Week 2 (Q3) 21-22Girlie Luciano AndasNo ratings yet
- Spriter Free Beta VersionDocument7 pagesSpriter Free Beta VersionMikeNo ratings yet
- Limber User Guide v.1.5.2Document11 pagesLimber User Guide v.1.5.2shashankNo ratings yet
- Ebook - ViewBugDocument47 pagesEbook - ViewBugFernanda DaliaNo ratings yet
- Make Your First Game with Construct 3 - A Beginner's GuideDocument25 pagesMake Your First Game with Construct 3 - A Beginner's GuideMellNo ratings yet
- Photoshop Tool Checklist Example CompleteDocument9 pagesPhotoshop Tool Checklist Example Completeapi-295378159No ratings yet
- Beginners Guide To BlenderDocument18 pagesBeginners Guide To Blenderfoster chidambaNo ratings yet
- First Technique: MAX's "Level of Detail" UtilityDocument2 pagesFirst Technique: MAX's "Level of Detail" Utilityicen00bNo ratings yet
- Blended ExposuresDocument9 pagesBlended ExposuresIgor SobralNo ratings yet
- Fast simple subsurface scattering in Maya using mental rayDocument3 pagesFast simple subsurface scattering in Maya using mental rayAnjar Budhi PratamaNo ratings yet
- 3D Models in WordDocument3 pages3D Models in WordSuando SidaurukNo ratings yet
- How To Use PsychomorphDocument36 pagesHow To Use Psychomorphnino311265707100% (1)
- Lenticular TechDocument3 pagesLenticular TechdarshanvartakNo ratings yet
- How To Make A Weapon in MayaDocument21 pagesHow To Make A Weapon in MayaRachel WilkinsonNo ratings yet
- Ulead Cool 3d Creating 3d TextDocument5 pagesUlead Cool 3d Creating 3d TextWong Deso100% (2)
- Table of ContentsDocument8 pagesTable of Contentsajit.waghNo ratings yet
- Flash Tweening Guide: Motion, Shape & Classic Tweens ExplainedDocument7 pagesFlash Tweening Guide: Motion, Shape & Classic Tweens ExplainedJovzNo ratings yet
- CDGS EnvelopeTool WrittenTutorialDocument11 pagesCDGS EnvelopeTool WrittenTutorialShyama Bio Classes BarhNo ratings yet
- PROJECT IN COMPUTER EDUCATIONDocument5 pagesPROJECT IN COMPUTER EDUCATIONConstantine NicdaoNo ratings yet
- 5 Plugin and User's Guide Last Update: 11-201 7 Compatibility: After Effects CS6 and LaterDocument5 pages5 Plugin and User's Guide Last Update: 11-201 7 Compatibility: After Effects CS6 and LaterBarbara VlahovićNo ratings yet
- Digital DocumentationDocument6 pagesDigital DocumentationJordan MenezesNo ratings yet
- 'Oz The Great and Powerful' Inspired Text Effect - TextutsDocument51 pages'Oz The Great and Powerful' Inspired Text Effect - TextutsAsim AliNo ratings yet
- Creating Voxel ArtDocument42 pagesCreating Voxel ArtMatthew Hunter100% (1)
- Ivy To BlenderDocument8 pagesIvy To Blenderxxc1982No ratings yet
- Crazy Talk Animator ProDocument477 pagesCrazy Talk Animator Prohawkeyelar100% (1)
- Assignment 1: Learning GoalsDocument5 pagesAssignment 1: Learning GoalsdanielkooeunNo ratings yet
- ACC120 Lab 3Document6 pagesACC120 Lab 3Shanti KusumaningrumNo ratings yet
- Practical File TaskDocument7 pagesPractical File TaskRakim SajdadNo ratings yet
- The Basics of Drishti: A Free-To-Download Volume Exploration & Presentation ToolDocument37 pagesThe Basics of Drishti: A Free-To-Download Volume Exploration & Presentation ToolBailey Lovett100% (9)
- Seminar Nasional keperawatan BookletDocument8 pagesSeminar Nasional keperawatan Bookletsiti andriyaniNo ratings yet
- Few Random Q&aDocument4 pagesFew Random Q&aHiba AnisNo ratings yet
- Drag and Drop and Data TransferDocument35 pagesDrag and Drop and Data Transferapi-3792621No ratings yet
- Getting Started TemplateDocument1 pageGetting Started TemplateAndré Ricardo PachelliNo ratings yet
- PH New 2Document30 pagesPH New 2Richard MarkNo ratings yet
- Module - Week - 3 - CSS-10 Q4Document5 pagesModule - Week - 3 - CSS-10 Q4Shakira MunarNo ratings yet
- Specialization and GeneralizationDocument6 pagesSpecialization and Generalizationishasidana786No ratings yet
- MK - @MSITStore - C - Program Files (x86) - HP - MFP Scan - EnglishDocument4 pagesMK - @MSITStore - C - Program Files (x86) - HP - MFP Scan - EnglishbienndcNo ratings yet
- HIST167 Questions 6Document5 pagesHIST167 Questions 6Bambi DragonNo ratings yet
- Newsletter 905Document8 pagesNewsletter 905api-326776776No ratings yet
- PS03 (2309)Document3 pagesPS03 (2309)zhanghelenjiayunNo ratings yet
- Word 2021 For Seniors: An Insanely Simple Guide to Word ProcessingFrom EverandWord 2021 For Seniors: An Insanely Simple Guide to Word ProcessingNo ratings yet
- Titan - SmartcropDocument1 pageTitan - SmartcropShanak RahmanNo ratings yet
- Reading Life - Change ProfileDocument9 pagesReading Life - Change ProfileShanak RahmanNo ratings yet
- Reading Life - Collections - Pinned ItemsDocument21 pagesReading Life - Collections - Pinned ItemsShanak RahmanNo ratings yet
- Reading Life - Home Dash:StandroidDocument24 pagesReading Life - Home Dash:StandroidShanak RahmanNo ratings yet
- Reading Life - Collections - Books - v2Document20 pagesReading Life - Collections - Books - v2Shanak RahmanNo ratings yet
- Reading Life - Collections - Custom CollectionsDocument15 pagesReading Life - Collections - Custom CollectionsShanak RahmanNo ratings yet
- Collections - Kobo Settings: Reading Life - Collections - BooksDocument2 pagesCollections - Kobo Settings: Reading Life - Collections - BooksShanak RahmanNo ratings yet
- Reading Life - Collections - Magazines - v2Document15 pagesReading Life - Collections - Magazines - v2Shanak RahmanNo ratings yet
- Reading Life - App FoldersDocument5 pagesReading Life - App FoldersShanak RahmanNo ratings yet
- KoboMetroApp Win8Controls SignIn V3Document14 pagesKoboMetroApp Win8Controls SignIn V3Shanak RahmanNo ratings yet
- KoboMetroApp ReadingExperience V3Document11 pagesKoboMetroApp ReadingExperience V3Shanak RahmanNo ratings yet
- KoboMetroApp Homepage Library Store V3Document13 pagesKoboMetroApp Homepage Library Store V3Shanak RahmanNo ratings yet
- KoboMetroApp Homepage Library Store V3Document13 pagesKoboMetroApp Homepage Library Store V3Shanak RahmanNo ratings yet
- CRP900 Benchtop PRO Assembly Instructions v2019Q1 1Document86 pagesCRP900 Benchtop PRO Assembly Instructions v2019Q1 1glamura100% (1)
- Catálogo Anderson Greenwood 400sDocument32 pagesCatálogo Anderson Greenwood 400sDaniela BeltranNo ratings yet
- A210-Handheld: Operating InstructionsDocument24 pagesA210-Handheld: Operating InstructionsAleksandarNo ratings yet
- jOOQ Manual 3.10Document303 pagesjOOQ Manual 3.10sifar786No ratings yet
- Genie Operators Training Participants GuideDocument26 pagesGenie Operators Training Participants GuideAlex Killgore75% (4)
- HLP-A Series Operating ManualDocument117 pagesHLP-A Series Operating ManualComunicaciones RogeNo ratings yet
- Earthquake Resistant Design PDFDocument5 pagesEarthquake Resistant Design PDFgavisita123No ratings yet
- Technical Assessment - Sample Questions: Correct Answer: 1Document5 pagesTechnical Assessment - Sample Questions: Correct Answer: 1Shruti PNo ratings yet
- XYZ Murders (Aka Crimewave)Document94 pagesXYZ Murders (Aka Crimewave)Danny Steel100% (1)
- SAP Solution Manager Service Level Reporting: Best Practice For E2E Solution OperationsDocument18 pagesSAP Solution Manager Service Level Reporting: Best Practice For E2E Solution Operationsamakr2010No ratings yet
- Civil Engineering Laboratory Uitm Pahang, Kampus Jengka Highway Engineering ECG344 Open-Ended Lab OCTOBER 2020 - JANUARY 2021Document3 pagesCivil Engineering Laboratory Uitm Pahang, Kampus Jengka Highway Engineering ECG344 Open-Ended Lab OCTOBER 2020 - JANUARY 2021Adli Amin AmzukiNo ratings yet
- 9/11 FAA Transcript Mentioning Hijacked Airliners, in Particular United 175Document12 pages9/11 FAA Transcript Mentioning Hijacked Airliners, in Particular United 1759/11 Document ArchiveNo ratings yet
- Último DeberDocument9 pagesÚltimo DeberAndiko Villacis Navas100% (1)
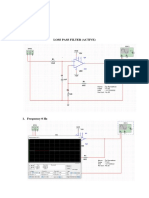
- Low Pass Filter ActiveDocument8 pagesLow Pass Filter ActiveTioRamadhanNo ratings yet
- WS A25 Connecting Rod Types Guidelines For Assessment at Bottom End TB00-3301-16Document4 pagesWS A25 Connecting Rod Types Guidelines For Assessment at Bottom End TB00-3301-16DPNo ratings yet
- WordPress For Beginners, The Missing GuideDocument85 pagesWordPress For Beginners, The Missing GuideNicoJulius50% (2)
- Despiece Honda CBR 900 RRDocument121 pagesDespiece Honda CBR 900 RRJorge ButticeNo ratings yet
- Message CodesDocument702 pagesMessage CodesSaravanan SuryaNo ratings yet
- Buok Chapter 2Document15 pagesBuok Chapter 2Edmil Jhon AriquezNo ratings yet
- Cost of QualityDocument14 pagesCost of QualitySreenath HtaneersNo ratings yet
- PACSystemsRX3i CS GFA559G (2010)Document4 pagesPACSystemsRX3i CS GFA559G (2010)Omar Alfredo Del CastilloNo ratings yet
- Paper tube adhesive composition increases strengthDocument4 pagesPaper tube adhesive composition increases strengthProduction SHVPMNo ratings yet
- Cable Support CatalogueDocument8 pagesCable Support CatalogueElia Nugraha AdiNo ratings yet
- Restricting TECO revoking after order settlementDocument4 pagesRestricting TECO revoking after order settlementMayank MevchaNo ratings yet
- ESS - Topic 1 NotesDocument6 pagesESS - Topic 1 NotesNicoleNo ratings yet
- Bernini PDFDocument13 pagesBernini PDFChris AntoniouNo ratings yet
- Buried Pipes in OLGADocument5 pagesBuried Pipes in OLGAmotalebyNo ratings yet
- Safety Swivel Lifting Eye Bolts Load CapacitiesDocument1 pageSafety Swivel Lifting Eye Bolts Load CapacitiesRaul G. MartinezNo ratings yet
- Organizational Design OptionsDocument8 pagesOrganizational Design Optionsantra rathoadNo ratings yet
- Demand, Diversity & Utilization Factors for Electrical Load CalculationsDocument5 pagesDemand, Diversity & Utilization Factors for Electrical Load CalculationsJanitha HettiarachchiNo ratings yet