Professional Documents
Culture Documents
20480B Programming in HTML5 With JavaScript and CSS3
Uploaded by
zolodjoOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
20480B Programming in HTML5 With JavaScript and CSS3
Uploaded by
zolodjoCopyright:
Available Formats
Key Component of
Course 20480B:
Programming in HTML5 with
JavaScript and CSS3
Length: 5 Days
Audience(s): Developers
Level: 200
Technology: Microsoft Visual Studio 2012
Type: Course
Delivery Method: Instructor-led (classroom)
About this Course
This course provides an introduction to HTML5, CSS3, and JavaScript. This course helps students
gain basic HTML5/CSS3/JavaScript programming skills. This course is an entry point into both the
Web application and Windows Store apps training paths.
The course focuses on using HTML5/CSS3/JavaScript to implement programming logic, define and
use variables, perform looping and branching, develop user interfaces, capture and validate user
input, store data, and create well-structured application.
The lab scenarios in this course are selected to support and demonstrate the structure of various
application scenarios. They are intended to focus on the principles and coding
components/structures that are used to establish an HTML5 software application.
Audience Profile
This course is intended for professional developers who have 6-12 months of programming
experience and who are interested in developing applications using HTML5 with JavaScript and
CSS3 (either Windows Store apps for Windows 8 or web applications).
This course is intended for students who have the following experience:
1 3 months experience creating Web applications, including writing simple JavaScript
code
1 month experience creating Windows client applications
1 month of experience using Visual Studio 2010 or 2012
This course is not intended for developers with three or more months of HTML5 coding experience.
Key Component of
At Course Completion
After completing this course, students will be able to:
Explain how to use Visual Studio 2012 to create and run a Web application.
Describe the new features of HTML5, and create and style HTML5 pages.
Add interactivity to an HTML5 page by using JavaScript.
Create HTML5 forms by using different input types, and validate user input by using
HTML5 attributes and JavaScript code.
Send and receive data to and from a remote data source by using XMLHTTPRequest
objects and jQuery AJAX operations.
Style HTML5 pages by using CSS3.
Create well-structured and easily-maintainable JavaScript code.
Use common HTML5 APIs in interactive Web applications.
Create Web applications that support offline operations.
Create HTML5 Web pages that can adapt to different devices and form factors.
Add advanced graphics to an HTML5 page by using Canvas elements, and by using
and Scalable Vector Graphics.
Enhance the user experience by adding animations to an HTML5 page.
Use Web Sockets to send and receive data between a Web application and a server.
Improve the responsiveness of a Web application that performs long-running
operations by using Web Worker processes.
Key Component of
Pre-Requisites
Before attending this course, students must have at least three months
of professional development experience.
In addition to their professional experience, students who attend this training should have
a combination of practical and conceptual knowledge related to HTML5 programming. This
includes the following prerequisites:
Understand the basic HTML document structure:
How to use HTML tags to display text content.
How to use HTML tags to display graphics.
How to use HTML APIs.
Understand how to style common HTML elements using CSS, including:
How to separate presentation from content
How to manage content flow.
How to control the position of individual elements.
How to implement basic CSS styling.
Understand how to write JavaScript code to add functionality to a web page:
How to create and use variables
How to use:
arithmetic operators to perform arithmetic calculations involving one or more
variables
relational operators to test the relationship between two variables or expressions
logical operators to combine expressions that contain relational operators
How to control the program flow by using if else statements.
How to implement iterations by using loops.
How to write simple functions.
Key Component of
Course Outline
Module 1: Overview of HTML and CSS
This module provides an overview of HTML and CSS, and describes how to use Visual Studio
2012 to build a Web application.
Lessons
Overview of HTML
Overview of CSS
Creating a Web Application by Using Visual Studio 2012
Lab : Exploring the Contoso Conference Application
Walkthrough of the Contoso Conference Application
Examining and Modifying the Contoso Conference Application
After completing this module, students will be able to:
Describe basic HTML elements and attributes.
Explain the structure of CSS.
Describe the tools available in Visual Studio 2012 for building Web applications.
Module 2: Creating and Styling HTML5 Pages
This module describes the new features of HTML5, and explains how to create and style
HTML5 pages.
Lessons
Creating an HTML5 Page
Styling an HTML5 Page
Lab : Creating and Styling HTML5 Pages
Creating HTML5 Pages
Styling HTML5 Pages
After completing this module, students will be able to:
Create static pages using the new features available in HTML5.
Use CSS3 to apply basic styling to the elements in an HTML5 page.
Key Component of
Module 3: Introduction to JavaScript
This module provides an introduction to the JavaScript language, and shows
how to use JavaScript to add interactivity to HTML5 pages.
Lessons
Overview of JavaScript Syntax
Programming the HTML DOM with JavaScript
Introduction to jQuery
Lab : Displaying Data and Handling Events by Using JavaScript
Displaying Data Programmatically
Handling Events
After completing this module, students will be able to:
Explain the syntax of JavaScript and describe how to use JavaScript with HTML5.
Write JavaScript code that manipulates the HTML DOM and handles events.
Describe how to use jQuery to simplify code that uses many common JavaScript APIs.
Module 4: Creating Forms to Collect Data and Validate User Input
This module describes the new input types available with HTML5, and explains how to create
forms to collect and validate user input by using the new HTML5 attributes and JavaScript
code.
Lessons
Overview of Forms and Input Types
Validating User Input by Using HTML5 Attributes
Validating User Input by Using JavaScript
Lab : Creating a Form and Validating User Input
Creating a Form and Validating User Input by Using HTML5 Attributes
Validating User Input by Using JavaScript
After completing this module, students will be able to:
Create forms that use the new HTML5 input types.
Validate user input and provide feedback by using the new HTML5 attributes.
Write JavaScript code to validate user input and provide feedback in cases where it is
not suitable to use HTML5 attributes
Key Component of
Module 5: Communicating with a Remote Data Source
This module describes how to send and receive data to and from a remote
data source by using an XMLHTTPRequest object and by performing jQuery
AJAX operations.
Lessons
Sending and Receiving Data by Using XMLHTTPRequest
Sending and Receiving Data by Using jQuery AJAX operations
Lab : Communicating with a Remote Data Source
Retrieving Data
Serializing and Transmitting Data
Refactoring the Code by Using jQuery ajax method
After completing this module, students will be able to:
Serialize, deserialize, send, and receive data by using XMLHTTPRequest objects.
Simplify code that serializes, deserializes, sends, and receives data by using the
jQuery ajax method
Module 6: Styling HTML5 by Using CSS3
This module describes how to style HTML5 pages and elements by using the new features
available in CSS3.
Lessons
Styling Text
Styling Block Elements
CSS3 Selectors
Enhancing Graphical Effects by Using CSS3
Lab : Styling Text and Block Elements using CSS3
Styling the Navigation Bar
Styling the Page Header
Styling the About Page
After completing this module, students will be able to:
Style text elements on an HTML5 page by using CSS3.
Apply styling to block elements by using CSS3.
Use CSS3 selectors to specify the elements to be styled in a Web application.
Implement graphical effects and transformations by using the new CSS3 properties.
Key Component of
Module 7: Creating Objects and Methods by Using
JavaScript
This module explains how to write well-structured and easily-maintainable
JavaScript code, and how to apply object-oriented principles to JavaScript code in a Web
application.
Lessons
Writing Well-Structured JavaScript
Creating Custom Objects
Extending Objects
Lab : Refining Code for Maintainability and Extensibility
Inheriting From Objects
Refactoring Code to Use Objects
After completing this module, students will be able to:
Describe the benefits of structuring JavaScript code carefully to aid maintainability
and extensibility.
Explain best practices for creating custom objects in JavaScript.
Describe how to extend custom and native objects to add functionality.
Module 8: Creating Interactive Pages using HTML5 APIs
This module describes how to use some common HTML5 APIs to add interactive features to a
Web application. This module also explains how to debug and profile a Web application.
Lessons
Interacting with Files
Incorporating Multimedia
Reacting to Browser Location and Context
Debugging and Profiling a Web Application
Lab : Creating Interactive Pages by Using HTML5 APIs
Incorporating Video
Incorporating Images
Using the Geolocation API
Key Component of
After completing this module, students will be able to:
Use the Drag and Drop, and the File APIs to interact with files in a
Web application.
Incorporate audio and video into a Web application.
Detect the location of the user running a Web application by using the Geolocation
API.
Explain how to debug and profile a Web application by using the Web Timing API and
the Internet Explorer Developer Tools.
Module 9: Adding Offline Support to Web Applications
This module describes how to add offline support to a Web application, to enable the
application to continue functioning in a user's browser even if the browser is disconnected
from the network.
Lessons
Reading and Writing Data Locally
Adding Offline Support by Using the Application Cache
Lab : Adding Offline Support to a Web Application
Implementing the Application Cache
Implementing Local Storage
After completing this module, students will be able to:
Save and retrieve data locally on the user's computer by using the Local Storage API.
Provide offline support for a Web application by using the Application Cache API.
Module 10: Implementing an Adaptive User Interface
This module describes how to create HTML5 pages that can dynamically detect and adapt to
different devices and form factors.
Lessons
Supporting Multiple Form Factors
Creating an Adaptive User Interface
Key Component of
Lab : Implementing an Adaptive User Interface
Creating a Print-Friendly Stylesheet
Adapting Page Layout To Fit a Different Form Factor
After completing this module, students will be able to:
Describe the need to detect device capabilities and react to different form factors in a
Web application.
Create a Web page that can dynamically adapt its layout to match different form
factors.
Module 11: Creating Advanced Graphics
This module describes how to create advanced graphics for an HTML5 Web application by
using a Canvas element, and by using Scalable Vector Graphics.
Lessons
Creating Interactive Graphics by Using Scalable Vector Graphics
Programmatically Drawing Graphics by Using a Canvas
Lab : Creating Advanced Graphics
Creating an Interactive Venue Map by Using Scalable Vector Graphics
Creating a Speaker Badge by Using a Canvas Element
After completing this module, students will be able to:
Use Scalable Vector Graphics to add interactive graphics to an application.
Draw complex graphics on an HTML5 Canvas element by using JavaScript code.
Module 12: Animating the User Interface
This module describes how to enhance the user experience in an HTML5 Web application by
adding animations.
Lessons
Applying CSS Transitions
Transforming Elements
Applying CSS Key-frame Animations
Lab : Animating User Interface Elements
Applying Transitions to User Interface Elements
Applying Key-Frame Animations
Key Component of
After completing this module, students will be able to:
Apply CSS transitions to elements on an HTML5 page, and write
JavaScript code to detect when a transition has occurred.
Describe the different types of 2D and 3D transitions available with CSS3
Implement complex animations by using CSS key-frames and JavaScript code.
Module 13: Implementing Real-Time Communications by Using Web
Sockets
This module explains how to use Web Sockets to transmit and receive data between an HTML5
Web application and a server.
Lessons
Introduction to Web Sockets
Sending and Receiving Data by Using Web Sockets
Lab : Implementing Real-Time Communications by Using Web Sockets
Receiving Data from Web Socket
Sending Data to a Web Socket
Sending Multiple Types of Messages To or From a Web Socket
After completing this module, students will be able to:
Explain how Web Sockets work and describe how to send and receive data through a
Web Socket.
Use the Web Socket API with JavaScript to connect to a Web Socket server, send and
receive data, and handle the different events that can occur when a message is sent
or received.
Key Component of
Module 14: Creating a Web Worker Process
This module describes how to use Web Worker Processes to perform
long-running operations asynchronously and improve the responsiveness of an
HTML5 Web application.
Lessons
Introduction to Web Workers
Performing Asynchronous Processing by Using a Web Worker
Lab : Creating a Web Worker Process
Improving Responsiveness by Using a Web Worker
After completing this module, students will be able to:
Describe the purpose of a Web Worker process, and how it can be used to perform
asynchronous processing as well as provide isolation for sensitive operations.
Use the Web Worker APIs from JavaScript code to create, run, and monitor a Web
Worker process.
You might also like
- Tableu With Javascript API and UIDocument4 pagesTableu With Javascript API and UIydesugariNo ratings yet
- Manual Certification Microsoft HTML5 CSS JavascriptDocument132 pagesManual Certification Microsoft HTML5 CSS JavascriptCharly LoebNo ratings yet
- Create A Modal Dialog Using CSS and JavaScriptDocument4 pagesCreate A Modal Dialog Using CSS and JavaScriptszsaifiNo ratings yet
- 3 JavaScript Function Invocation (The This Keyword)Document4 pages3 JavaScript Function Invocation (The This Keyword)sofiavictor68No ratings yet
- Intermediate JavascriptDocument45 pagesIntermediate JavascriptDave20000No ratings yet
- Javascript With Visualforce PagesDocument7 pagesJavascript With Visualforce PagesRavi DingariNo ratings yet
- JsUnit - In-Browser Javascript Unit TestingDocument5 pagesJsUnit - In-Browser Javascript Unit TestingM.Saad SiddiquiNo ratings yet
- Javascript Functions Events and ObjectsDocument26 pagesJavascript Functions Events and ObjectsSwetha ChinnikannuNo ratings yet
- Javascript Form Validation and CookiesDocument15 pagesJavascript Form Validation and CookiesSree Hari Kiran KNo ratings yet
- Ajax With JSP Developed in NetBeansDocument7 pagesAjax With JSP Developed in NetBeansMani Kno ThyselfNo ratings yet
- Building Websites with VB.NET and DotNetNuke 4From EverandBuilding Websites with VB.NET and DotNetNuke 4Rating: 1 out of 5 stars1/5 (1)
- Create Animated Sprites Using CSS Keyframe AnimationsDocument6 pagesCreate Animated Sprites Using CSS Keyframe AnimationschessgeneralNo ratings yet
- Java ScriptDocument31 pagesJava ScriptPrabhakar DumbreNo ratings yet
- Javascript POST URL AttackDocument15 pagesJavascript POST URL AttackLegacy Gaming270% (1)
- Course Outline Aacsb Mba 611 Management AccountingDocument6 pagesCourse Outline Aacsb Mba 611 Management AccountingNishant TripathiNo ratings yet
- JavaScript TutorialDocument6 pagesJavaScript TutorialMounika Reddy MaggidiNo ratings yet
- JavaScript: The Programming Language of the WebDocument15 pagesJavaScript: The Programming Language of the WebMary EcargNo ratings yet
- JavaScript Multiple Choice Questions and AnswersDocument10 pagesJavaScript Multiple Choice Questions and AnswersMargerie FrueldaNo ratings yet
- Login Example Using Spring MVC 3.0Document14 pagesLogin Example Using Spring MVC 3.0harithasrinivasanNo ratings yet
- Sujatha Mohan - Core Java Script Developer (Angular & React)Document6 pagesSujatha Mohan - Core Java Script Developer (Angular & React)Venkat VallabhaneniNo ratings yet
- Lab Android Part 7 SQLite DatabaseDocument61 pagesLab Android Part 7 SQLite DatabaseJiawei TanNo ratings yet
- IKM SyllabusDocument5 pagesIKM Syllabusprince jainNo ratings yet
- Database Study GuideDocument67 pagesDatabase Study GuideArben KrivenjevaNo ratings yet
- PPTDocument29 pagesPPTSubrat Kumar BeheraNo ratings yet
- ComponentDocument8 pagesComponentashish877No ratings yet
- Management and Governance Services SlidesDocument36 pagesManagement and Governance Services SlidesP. ShinyNo ratings yet
- Social Media Skills Syllabus S2016Document6 pagesSocial Media Skills Syllabus S2016Mindy McAdamsNo ratings yet
- Differences between microservices and serverless functionsDocument11 pagesDifferences between microservices and serverless functionsNicholas BimhaNo ratings yet
- Q - Mta - SQL Server OkDocument22 pagesQ - Mta - SQL Server OkSand Storm100% (9)
- Hibernate Tutorial - OdtDocument75 pagesHibernate Tutorial - OdtboyongNo ratings yet
- JWPlayer Javascript API ReferenceDocument13 pagesJWPlayer Javascript API ReferenceNhan HoangNo ratings yet
- All About HTML5 & CSS3, History & AdvantagesDocument12 pagesAll About HTML5 & CSS3, History & AdvantagessanjeevikNo ratings yet
- Intro ToDocument53 pagesIntro ToShahbaz AliNo ratings yet
- 3 Tier Architecture Example in ASP - Net With C# - ASP - Net, C#Document18 pages3 Tier Architecture Example in ASP - Net With C# - ASP - Net, C#Preeti KherNo ratings yet
- Bismil La JavascriptDocument13 pagesBismil La JavascriptSoya BeanNo ratings yet
- Java9 Quick GuideDocument27 pagesJava9 Quick GuideNebula BotsNo ratings yet
- JavaScript Callbacks: Under The HoodDocument8 pagesJavaScript Callbacks: Under The HoodJeffreyNo ratings yet
- Angular 6 CRUD App with Services and RoutingDocument37 pagesAngular 6 CRUD App with Services and Routingsuperkan619No ratings yet
- Exam Prep Seminar Package Java SE 8 Programmer IDocument3 pagesExam Prep Seminar Package Java SE 8 Programmer IEdo KrajinicNo ratings yet
- Android Day 2 PDFDocument13 pagesAndroid Day 2 PDFakash sahaNo ratings yet
- Unit test SignalR appsDocument5 pagesUnit test SignalR appsmansha99No ratings yet
- Selenium Eclipse Setup in 40 CharactersDocument8 pagesSelenium Eclipse Setup in 40 CharactersCadiNo ratings yet
- 4A0-100 Exam Questions: Alcatel-Lucent Scalable IP NetworksDocument62 pages4A0-100 Exam Questions: Alcatel-Lucent Scalable IP NetworksRoshan KarnaNo ratings yet
- AutomationDocument3 pagesAutomationAnzi hNo ratings yet
- ASPNETDocument6 pagesASPNETShare TradersNo ratings yet
- Manish Angular NotesDocument14 pagesManish Angular NotesManish SenNo ratings yet
- Ajax Notes FullDocument290 pagesAjax Notes FullRambhupalReddyNo ratings yet
- Core Java Program ExamplesDocument1 pageCore Java Program ExamplespankajNo ratings yet
- JavaScript Interview Questions and Answers PDF - CodeProjectDocument8 pagesJavaScript Interview Questions and Answers PDF - CodeProjectJagdish TripathiNo ratings yet
- Android Constraint LayoutDocument2 pagesAndroid Constraint LayoutAshutosh BandyopadhyayNo ratings yet
- Google Professional Cloud DevOps Engineer QuestionsDocument7 pagesGoogle Professional Cloud DevOps Engineer QuestionsHari PrakashNo ratings yet
- Hibernate TutorialDocument14 pagesHibernate TutorialDan IftodiNo ratings yet
- Git With Eclipse (EGit) - TutorialDocument27 pagesGit With Eclipse (EGit) - TutorialranienduNo ratings yet
- ITIL Certification SchemaDocument3 pagesITIL Certification SchemazolodjoNo ratings yet
- EIB Manual IntDocument11 pagesEIB Manual IntzolodjoNo ratings yet
- 097493813177Document3 pages097493813177zolodjoNo ratings yet
- SQL Server Clustering for Dummies in 38 CharactersDocument17 pagesSQL Server Clustering for Dummies in 38 CharactersRishi KumarNo ratings yet
- Html5 TutorialDocument23 pagesHtml5 TutorialHands OffNo ratings yet
- IEHL Intro To Data Protection-V3Document37 pagesIEHL Intro To Data Protection-V3zolodjoNo ratings yet
- DPCO Prod Selection Guide 2015Document12 pagesDPCO Prod Selection Guide 2015zolodjoNo ratings yet
- Ba Ex02Document3 pagesBa Ex02zcribderNo ratings yet
- Pharmacy School Prerequisites GSUDocument14 pagesPharmacy School Prerequisites GSUzolodjoNo ratings yet
- Ipod Nano 2ndgen Dock-FRDocument20 pagesIpod Nano 2ndgen Dock-FRzolodjoNo ratings yet
- Programming The Web NotesDocument217 pagesProgramming The Web Notessantum0010100% (1)
- Unit 2 - Internet and Web Technology - WWW - Rgpvnotes.inDocument16 pagesUnit 2 - Internet and Web Technology - WWW - Rgpvnotes.inRoshan NamdevNo ratings yet
- E Commerce 1Document19 pagesE Commerce 1Aditya SinghNo ratings yet
- HTML KursDocument13 pagesHTML Kursapi-247267287No ratings yet
- Project Specifications & Implementation Methodology: PINKMOON Global ConsultancyDocument88 pagesProject Specifications & Implementation Methodology: PINKMOON Global ConsultancyPrasadaRaoNo ratings yet
- Lisp For The WebDocument45 pagesLisp For The Webkyoobum100% (2)
- Quarter 2 Week 3: Information and Communications Technology (ICT) Grade 10 Webpage Design Special Science CourseDocument15 pagesQuarter 2 Week 3: Information and Communications Technology (ICT) Grade 10 Webpage Design Special Science CourseJogen Mae Rebollos MesaNo ratings yet
- HTML Tags: Prepared by Shahzeb KhanDocument18 pagesHTML Tags: Prepared by Shahzeb KhanpariNo ratings yet
- Multimedia Making It Work Chapter2 - TextDocument33 pagesMultimedia Making It Work Chapter2 - TextalitahirnsnNo ratings yet
- ComponentsDocument34 pagesComponentsbuntyneffsar100% (1)
- Inventory 12.2.7 (2287461.1)Document8 pagesInventory 12.2.7 (2287461.1)Vaibhav KulkarniNo ratings yet
- Run Angular codeDocument3 pagesRun Angular codeSoumodip Chakraborty0% (1)
- File Manager Scripts CollectionDocument4 pagesFile Manager Scripts CollectionfiqriNo ratings yet
- Serving Static Content Outside of The WAR Using Apache TomcatDocument3 pagesServing Static Content Outside of The WAR Using Apache TomcatAndry Herisoa RanNo ratings yet
- COMPUTER LITE CY WORKTEXT ANSWER KEYDocument36 pagesCOMPUTER LITE CY WORKTEXT ANSWER KEYJunem S. Beli-otNo ratings yet
- Atlassian: Question & AnswersDocument18 pagesAtlassian: Question & AnswersNaveed RazaNo ratings yet
- Pipe Stress Interface Administration GuideDocument25 pagesPipe Stress Interface Administration Guide노현종No ratings yet
- NSP Project Presentation On ZomatoDocument10 pagesNSP Project Presentation On ZomatoKuldeep KhandalNo ratings yet
- E-Voting Using Bock Chain SrsDocument13 pagesE-Voting Using Bock Chain SrsHarish0% (1)
- MCA Model QP 2016Document12 pagesMCA Model QP 2016SUNEESHKUMAR PNo ratings yet
- WT ManualDocument103 pagesWT Manualutcm77No ratings yet
- Basic Overview of Mark Up LanguagesDocument9 pagesBasic Overview of Mark Up LanguagesKurisu KrisNo ratings yet
- Yue-Ling Wong - Digital Media Primer (2nd Edition) - Pearson Education (2012)Document553 pagesYue-Ling Wong - Digital Media Primer (2nd Edition) - Pearson Education (2012)Liann MaicooNo ratings yet
- Peter KamberDocument21 pagesPeter Kamberحارث اكرمNo ratings yet
- CLASS X ENGLISH AND HINDI ACADEMIC PLANDocument22 pagesCLASS X ENGLISH AND HINDI ACADEMIC PLANSHIKHA SHARMANo ratings yet
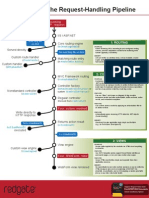
- ASP.NET MVC Request Pipeline in Under 40Document1 pageASP.NET MVC Request Pipeline in Under 40Paulo Santos100% (1)
- OnlineAssign1 Web Development LPUDocument7 pagesOnlineAssign1 Web Development LPUAkash ChandravanshiNo ratings yet
- Building Responsive Websites With HTML5 ACE INTL NodrmDocument615 pagesBuilding Responsive Websites With HTML5 ACE INTL NodrmTran Nam Trung (Aptech HCM)100% (1)
- 8-2-SP1 DSP and Output Template Developers GuideDocument94 pages8-2-SP1 DSP and Output Template Developers GuideKing ANo ratings yet
- 0752 HTTP Headers PDFDocument6 pages0752 HTTP Headers PDFHidayat HijaziNo ratings yet