Professional Documents
Culture Documents
Unitat 3
Uploaded by
finiptOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Unitat 3
Uploaded by
finiptCopyright:
Available Formats
INFORMÀTICA
Unitat 3
Tractament de la
imatge digital. Gimp
3r d'ESO
IES Enric Valor de Monòver
Departament d'informàtica
Professor: Joan Carbonell Picó
ÍNDEX
1.-La imatge digital...........................................................................................3
1.1.-Digitalització........................................................................................................................4
1.2.-Maquinari per a digitalitzar.................................................................................................4
2.-Tipus d'imatges digitals................................................................................5
2.1.-Imatges vectorials................................................................................................................5
2.2.-Imatges de mapa de bits.......................................................................................................6
2.3.-Diferències entre Imatges de mapa de bits i vectorials........................................................6
3.-Imatges de mapa de bits..............................................................................7
3.1.-Píxel.....................................................................................................................................7
3.2.-Propietats.............................................................................................................................7
3.2.1.-Dimensions....................................................................................................7
3.2.2.-Resolució.......................................................................................................8
3.2.3.-Grandària d'impressió....................................................................................8
3.2.4.-Color..............................................................................................................9
3.2.5.-Formats........................................................................................................13
4.-Activitats – Bitmaps....................................................................................15
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
Unitat 3: TRACTAMENT DE LA IMATGE DIGITAL. GIMP.
1.- LA IMATGE DIGITAL
En primer lloc, caldrà conèixer la diferència que hi ha entre una imatge analògica i una
imatge digital:
• Imatge analògica → Aquest tipus d'imatge s'obté per la reacció d'uns productes químics
sobre un material fotosensible. Amb un aparell òptic (càmera de fotografia analògica) es
captura una imatge, la qual és gravada sobre una pel·lícula que posteriorment es rebel·la
mitjançant un producte químic. Ens referim als antics carrets de pel·lícula i antiga càmeres de
fotografia. Les imatges analògiques les podem observar en paper.
Les seues principals característiques són:
1. És capturada per un aparell òptic (càmera)
2. Les podem observar en paper
3. Presenten unes característiques d'ombres i tons continus.
4. Tenen unes mides determinades
5. No es poden modificar.
• Imatge digital → Una imatge digital s'obté per la incidència de la llum sobre un sensor
electrònic i no en una pel·lícula. Aquest sensor disposa de múltiples unitats fotosensibles i des
d'allí s'arxiven en un altre element electrònic que és la memòria. Per tant, aquestes imatges
s'obtenen mitjançant dispositius com gravadores, càmeres digitals, mòbils (càmera digital),
escànners o les podem generar directament per ordinadors. Les imatges digitals s'expressen
en llenguatge binari, això vol dir que tota la informació de la imatge digital queda
emmagatzemada a través d'un codi format per combinacions de 0 i 1.
IES Enric Valor de Monòver Departament d'informàtica
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
Les seues principals característiques són:
1. Procedeix d'una font digital
2. Es poden mostrar en una pantalla
3. Es poden modificar amb l'ajut d'un programari gràfic específic, per exemple el
Gimp
4. Es poder desar en qualsevol dispositiu emmagatzematge digital (memòries usb,
disc dur, targeta de memòria, CD, DVD, ...)
5. La imatge pot ser manipulada (canviar les seues dimensions, retocar-la per
millorar-la, ...)
1.1.- DIGITALITZACIÓ
La digitalització és el procés a través del qual transformem una imatge analògica en una
imatge digital. D'aquesta manera podrem visualitzar-la i editar-la en un sistema informàtic. La
següent figura representa la digitalització d'una imatge analògica:
1.2.- MAQUINARI PER A DIGITALITZAR
• Escàner → Dispositiu d'entrada que permet introduir
a l'ordinador imatges o dibuixos que estan creats en
paper o qualsevol mitjà similar (imatges
analògiques). La qualitat de l'escàner ve
determinada per molts factors. Un dels més
importants és la resolució. La resolució és la
quantitat de punts que pot obtenir l'escàner de la imatge analògica per cada polzada
(2,54 cm). També és important que l'escànner tinga un programa de reconeixement
òptic de caràcters (OCR). Aquest interpreta el text que es digitalitza d'un full i permet
editar-lo en un processador de textos. D'aquesta manera no tindrem que introduir-lo a
IES Enric Valor de Monòver Departament d'informàtica
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
través del teclat.
• Càmera fotogràfica digital → Una càmera digital és un dispositiu electrònic que es fa
servir per capturar i emmagatzemar fotografies en un format digital, en comptes
d'utilitzar pel·lícules fotogràfiques com les càmeres convencionals, o imatges gravades
en un format anàleg a la cinta magnètica com moltes càmeres de vídeo.
• Tauleta digitalitzadora → Dispositiu que permet dibuixar directament a l'ordinador
igual que si ho estigueren fent sobre paper utilitzant un llapis o un pinzell. També
permet apuntar i assenyalar els objectes que es troben a la pantall. Consisteix en una
superfície plana sobre la qual l'usuari pot dibuixar una imatge utilitzant l'estilet (llapis)
que ve al costat de la tauleta. La imatge no apareix a la tauleta sinó que es mostra a la
pantalla de l'ordinador. Algunes tauletes digitalitzadores estan dissenyades per ser
utilitzades reemplaçant al ratolí com el dispositiu apuntador principal
2.- TIPUS D'IMATGES DIGITALS
Les imatges digitals es poden classificar en dos tipus: vectorials i imatges de mapa de bits.
2.1.- IMATGES VECTORIALS
Una imatge vectorial està formada per línies i corbes definides de forma matemàtica
(vectors). Aquestes línies i corbes formen figures bàsiques (línies, cercles, ..) que agrupades formen
un dibuix. Per tant es diu que les imatges vectorials venen descrites per les seues característiques
geomètriques. Per a visualitzar-les o crear-les utilitzarem un programa d'edició de gràfics vectorials,
com ho són Inkscape o LibreOffice Draw. Es poden escalar (ampliar o disminuir) a qualsevol mida
sense pèrdua de detall i claredat.
IES Enric Valor de Monòver Departament d'informàtica
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
2.2.- IMATGES DE MAPA DE BITS
Les imatges de mapa de bits o de trama (també anomenades bitmap) estan formades per
una gran quantitat de quadrats anomenats píxels (picture element). Aquestes imatges utilitzen una
quadrícula formada per uns petits quadrats (píxels) per a representar la imatge. Cadascun d'aquests
petits quadrats te assignat una determinada posició i un determinat color. Per a visualitzar-les o
crear-les utilitzarem un programa editor de mapes de bits, per exemple el Gimp. En aquests podem
veure que una imatge de mapa de bits és com un mosaic format per peces de colors diferents.
Aquestes imatges tenen l'avantatge de reproduir ràpidament i amb molta fidelitat degradats subtils
d'ombres i colors. El seu principal inconvenient és que, en escalar-les, perden definició.
2.3.- DIFERÈNCIES ENTRE IMATGES DE MAPA DE BITS I VECTORIALS
Grandària
Com les genera l'ordinador Edició Resolució
(pes)
L'ordinador fa càlculs Quan
Fàcil de treballar. Ocupen
complicats que donen com a s'escalen no
Vectorials resultat línies rectes i corbes
L'ordinador identifica les molt poc
perden la
formes fent un clic. espai
generades mitjançant vectors definició.
Les imatges es generen en És complexa. Ocupen Quan
una graella de quadrats L'ordinador no identifica molt espai. s'escalen
Mapes de
diminuts (píxel), on cada píxel les formes i hem de perden
bits conté informació de color seleccionar definició
manualment els píxels.
IES Enric Valor de Monòver Departament d'informàtica
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
3.- IMATGES DE MAPA DE BITS
3.1.- PÍXEL
Com s'ha dit anteriorment, els píxels són els quadrats diminuts que formen una imatge de
mapa de bits. Es troben alineats entre ells, un al costat de l'altre, i s'organitzen en files i columnes.
Podem dir que és la partícula elemental d'un bitmap i només pot contenir un color determinat. A
més, un píxel es defineix físicament per la seua posició i té una mida determinada (pot ser més gran:
1 m; o més petit: 0.1mm).
3.2.- PROPIETATS
3.2.1.- DIMENSIONS
Les dimensions d'una imatge s'expressa en forma de producte de dos números que indiquen
la quantitat de píxels que té l'ample de la imatge per la quantitat de píxels que té l'altura de la imatge.
Exemples:
Hi ha un concepte associat a les dimensions d'un bitmap, el Megapíxel (Mpx). Un Mpx és la
unitat de mesura del nombre de píxels que formen una imatge digital, corresponent a un milió de
píxels. Aquest neologisme (paraula nova formada del grec i l'anglès) s'utilitza en les càmeres digitals
per a indicar les dimensions o grandària de les fotografies que es poden fer amb eixa càmera. Per
exemple:
• Si tenim un dispositiu de 12 Mpx, podem obtenir imatges de 4000 x 3000 px. Si
IES Enric Valor de Monòver Departament d'informàtica
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
multipliquem 4000 x 3000 = 12 000 000 px = 12 Mpx. Per contra, no podem capturar
fotografies de 4000 x 4000 px, ja que supera els 12 Mpx del dispositiu digital.
3.2.2.- RESOLUCIÓ
Aquesta propietat ens indica la qualitat de la imatge, i per tant el nivell de detall. Quan major
siga la resolució d'una imatge, major serà la seua qualitat (tindrà més detalls i més definició). A
major qualitat d'una imatge, més espai ocuparà en un dispositiu d'emmagatzematge (pes de la
imatge). S'expressa en píxels per polsada (ppp o dpi: dot per inch) i indica la concentració o densitat
de punts o píxels que té la imatge. Fixa't a les següents figures:
• Aquestes dues figures són les mateixes figures
però amb diferent resolució. El nombre de
píxels que hi ha a la vertical i a la horitzontal en
una polzada (1'' = 2,54 cm) ens indica la
resolució. Com podeu veure, a major resolució,
major qualitat d'imatge
• Fixeu-vos que són les mateixes figures però
amb diferents resolucions. En aquestes, la
resolució ve donada en anglès (dpi).
• Aquí teniu un exemple de les resolucions
d'imatges utilitzades a la web i a la impressió.
El valor fina de la resolució d'una imatge dependrà de l'ús que tindrà eixa imatge (impressió,
web, presentacions, cartells publicitaris, ...)
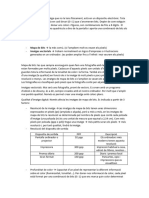
3.2.3.- GRANDÀRIA D'IMPRESSIÓ
Aquesta propietat es refereix a les dimensions de la imatge una volta impresa en paper. Ve
expressada en unitats de longitud. Per exemple,una imatge amb grandària de 13 x 14 cm. La
IES Enric Valor de Monòver Departament d'informàtica
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
propietat que condiciona la grandària d'impressió d'un bitmap és la resolució. Fixa't en la següent
imatge, on a partir de la seua grandària en píxels i la seua resolució, podem conèixer la seua
grandària d'impressió expressada en cm.
Com podeu veure, la propietat grandària es pot utilitzar per a indicar la grandària d'un bitmap
en píxels i per a indicar la grandària d'un bitmap en termes de longitud (cm).
Fes els càlculs pertinents per a saber que passa si augmentem o disminuïm la resolució d'un
bitmap.
3.2.4.- COLOR
Un model de color estableix un conjunt de colors primaris a partir dels quals, mitjançant
barreges, es poden obtenir altres colors, a més del propi blanc, negre i grisos. Els models de color
més comuns són RGB (utilitzat en monitors) i CMYK (utilitzat per a impressió). Però aquests també
inclouen el model HSV (Hue: tonalitat; Saturation: saturació; Value: valor, intensitat, lluentor, cas:
brillo) per a obtenir el color.
• RGB: La pantalla de l'ordinador i la majoria d'aparells digitals
només poden mostrar tres colors bàsics: roig (Red), verd (Green) i
blau (Blue). Aquest model s'anomena RGB i els tres colors
esmentats formen els colors primaris. Tots els colors es formen
amb la mescla d'aquests tres. Aquests tres colors primaris
s'anomenem additius, ja que parteixen del negre (absència de
llum) i es van afegint proporcions de roig, verd i blau. Per tant, la
mescla dels tres colors primaris purs dona com a resultat el color blanc. En canvi l'absència
d'aquests tres dona com a resultat el color negre.
IES Enric Valor de Monòver Departament d'informàtica
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
• CMYK: Altre model de color és el CMYK, que s'utilitza en els
procés d'impressió. En aquest cas els colors primaris són el
cian (Cian), magenta (Magenta), i groc (Yelow), però en lloc
del negre, com abans, es parteix del color blanc (el blanc del
paper on volem imprimir). Aquest model de color s'anomena
subtractiu (es parteix del blanc), perquè es sostreu (resta) roig,
verd i blau de la llum blanca del paper. La K correspon al
negre (black). Si sumem la màxima proporció de cian, magenta i groc, no obtenim el negre
degut a la impuresa de les tintes. Per tant afegeix una tinta negra per representar les tonalitats
d'aquest color.
• HSV (Hue - Saturation - Value): Es basa en combinar el to, la saturació i la lluminositat. El to o
matís (H) determina el color real del píxel (la tonalitat). La saturació (S) determina la puresa
del color, és a dir, la quantitat de blanc que hi ha al hue. Un color amb saturació total (100, no
conté res de blanc) és un color pur. Per exemple, un roig 50% saturat és un rosa. Un color
sense saturació (0) no tindrà color, serà en l'escala de grisos. La lluminositat (V) (0-100) ens
permet enfosquir el color. Per exemple, a més lluminositat més clar serà el color, però a
menys lluminositat més fosc serà.
Cadascun dels píxels d'una imatge bitmap està acolorit amb un color homogeni. Així doncs,
l'arxiu que conté les dades de la imatge ha de contenir la informació del color de cadascun dels
píxels. Quants bit s'utilitzen per a albergar aquesta informació? Això és el que es coneix amb el
terme profunditat de color d'una imatge.
La profunditat de color és el nombre de bits utilitzats per a descriure el color de cada píxel
de la imatge. És obvi que, com més gran siga la profunditat de color d'una imatge, més colors tindrà
la paleta disponible i, per tant, la representació de la realitat podrà fer-se amb més matisos, amb
colors més subtils. Fixa't amb els següents exemples:
• Per exemple, si només disposem d'1 bit per a
descriure el color de cada píxel, tan sols
podrem triar entre dos colors: un color si el bit
té el valor 0 (habitualment negre) i un altre
color si el bit val 1 (habitualment blanc). Mira
aquesta imatge de l'Alhambra. Té l'aspecte
d'una fotocòpia de molt mala qualitat.
IES Enric Valor de Monòver Departament d'informàtica
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
• Si disposem de 8 bit per a descriure el color
de cada píxel, podrem triar entre 256 colors,
perquè 28 = 256. Aquesta és una profunditat
de color suficient per a les imatges
construïdes en la manera denominada
escala de grisos, perquè amb 8 bits cada
píxel pot adoptar un to entre 256 valors
possibles de gris, entre el negre absolut
(00000000) i el blanc absolut (11111111).
• Si els 8 bit disponibles per a la profunditat
han de designar colors, llavors s'utilitza una
taula amb els 256 colors més freqüents,
que inclouen òbviament el negre, el blanc i
diversos tons de gris, per a compondre la
imatge. Cadascuna de les 256
combinacions possibles d'uns i zeros dels 8
bits és un índex que permet accedir a la
taula. Per això, a aquest tipus d'imatges
se'ls coneix com de color indexat, que és el més freqüent en la web. A continuació pots
veure l'Alhambra en una imatge de color indexat, amb 8 bit de profunditat:
I així, com més gran siga la profunditat s'utilitzarà una quantitat major de colors per a
descriure la imatge. En la taula següent tens el càlcul dels colors disponibles per a cada profunditat:
PROFUNDITAT COLORS
1b 2
2b 4
4b 16
8b 256
16 b 65536
32 b 4294967296
IES Enric Valor de Monòver Departament d'informàtica
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
Com hem dit anteriorment, un píxel representa la unitat mínima que forma un bitmap. Aquest
es defineix físicament per la seua posició, té una mida (pot ser més gran o més petit) i té un color
determinat. A més, la pantalla de qualsevol dispositiu digital utilitza el model RGB per a representar
els colors. En un bitmap, cada píxel contindrà un color, el qual vindrà donat per la barreja dels tres
colors primaris: roig (Red), verd (Green) i blau (Blue). Es diu que un píxel està format per tres canals:
red, green i blue. Cadascun dels canals ocupa 8 b (1 B), per tant el número de colors disponibles
serà de 28 = 256 colors per cada canal. La següent imatge així ho il·lustra:
La profunditat de color és el nombre de bits utilitzats per a representar el color de cada píxel.
Al model RGB cada color es forma a partir de tres canals. Si cadascun d'ells ocupa 1 B, en total un
color ocuparà la suma dels tres canals: 1 B + 1 B + 1 B = 3 B (24 b). Per tant, un píxel amb color
RGB ocuparà 24 b.
Els valors més habituals de profunditat de color en el tractament d'imatges soles ser : 8 b
(256 colors), 16 b (milers de colors) i 24 b (milions de color, color RGB). Les imatges de 32 bits no
contenen més informació sobre nombre de colors que les de 24 bits; aquesta informació addicional
s'utilitza per a transparències de bits.
Una volta sabem la profunditat de color d'una imatge (número de b que ocupa cada píxel),
podem conèixer el pes teòric de la imatge. El pes d'una imatge és l'espai que ocupa teòricament en
memòria o qualsevol dispositiu d'emmagatzematge. Aquest espai dependrà de la grandària de la
imatge (quantitat de píxels) i de la profunditat de color. Però a més també influeix la forma en que
s'emmagatzema la imatge (format de la imatge). Fixa't en el següent exemple:
• Suposem un bitmap de dimensions 3264 x 2448 px, i profunditat de color RGB. Teòricament
ocuparia sense comprimir:
3264 x 2448 = 7.990.272 px. Per tant, si cada píxel ocupa 24 bits ( o 3 Bytes):
7.990.272 píxels x 3 B = 23.970.816 B que són aprox. uns 24MB.
IES Enric Valor de Monòver Departament d'informàtica
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
3.2.5.- FORMATS
Les imatges, igual que altres tipus d'informació que processa l'ordinador, cal guardar-les en
arxius amb un format o tipus determinat. Aquest format fa referència a la forma en que es codifica la
informació del mapa de bits. Per tant, els formats d'aquests arxius contindran tan els bits de la
imatge com la informació necessària per llegir-la i interpretar-la. Cada format tindrà unes
característiques determinades (profunditat de bits, compressió, gestió del color, etc..) i alguns d'ells
desaran la imatge de forma comprimida. La compressió pretén, en principi, transferir o
emmagatzemar la mateixa informació utilitzant la mínima quantitat d'espai possible. Tot i això, una
compressió pot comportar o no una pèrdua de qualitat de la imatge. D'aquesta manera una
compressió es pot dur a terme de dues maneres:
• Amb pèrdues: El fitxer es pot reduir fins a una trentena part de la mida original, però es perd
informació i la imatge passa a ser de menor qualitat.
• Sense pèrdues: La mida del fitxer es redueix a la meitat i la imatge es manté idèntica, sense
perdre cap mena d’informació.
Una pèrdua significa que els detalls de la imatge es perden durant la compressió, i ja no serà
possible recuperar aquestes dades a partir de l'arxiu comprimit.
Com a conclusió podem dir que la selecció del format de qualsevol imatge depèn en bona
manera de la finalitat a la qual es vol destinar la imatge.
A la taula següent podem veure les característiques principals dels formats d'imatge fixa més
utilitzat. Al nostre cas ens interessa conèixer la profunditat de color a la qual treballen, així com la
compressió que suporten:
IES Enric Valor de Monòver Departament d'informàtica
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
Format Descripció Color Compressió
Mapa de bits (bitmap). És el format estàndard
de les imatges en mapa de bits per a Windows. Format comprimit
Encara que les imatges ocupen molt espai, té Profunditat de
bmp sense pèrdua de
l'avantatge que no perden qualitat encara que color de 24 b
qualitat
es manipulen moltes vegades.
(Tagged-Image File Format) Format d'Adobe. Format comprimit
Presenta una qualitat excel·lent i resulta molt Profunditat de sense pèrdues (per
tif o tiff adequat per a la impressió, però ocupa molta color fins a 64 b això ocupa molt
memòria. espai).
Profunditat de
(Joint Photographic Experts Group). Format color 8 b Format comprimit on
(escala de l'usuari pot ajustar el
jpeg o jpg més utilitzat en l'actualitat per a les fotografies
digitals. Format molt popular. grisos) nivell de compressió
Profunditat de i pèrdua de qualitat.
color de 24 b
(graphics interchange format). Molt utilitzat
en Internet, sobretot a l'entorn web. Pot Profunditat de Format comprimit
gif contenir petites animacions. També permet color de 8 b sense pèrdues
definir un color com a transparent.
Profunditat 16 b
(portable network graphics). Aquest format (escala de
Format comprimit
lliure de patent és el substitut del GIF, però grisos)
png sense pèrdua de
amb més qualitat. Permet transparència. Profunditat de
qualitat
color que va de
8 a 48 b
És el format d'imatge propi del programari Format comprimit
GIMP. Permet guardar capes, canals i diferents Profunditat de
xcf sense pèrdua de
efectes color de 32 b
qualitat
Format digital de les càmeres de gamma alta.
Com el mateix nom indica (raw significa ‘cru’),
és el fitxer en brut. També es coneix com el Profunditat de Format comprimit
raw negatiu digital. Conté més informació que el color de 36 a 48 sense pèrdua de
TIFF o JPEG, però necessita un programari b qualitat
per processar-lo. No és un format estàndard.
IES Enric Valor de Monòver Departament d'informàtica
Unitat 3: Tractament de la imatge digital. Gimp 3r d'ESO
4.- ACTIVITATS – BITMAPS
1. Tenim una imatge impresa que ocupa 10 x 10 cm. Quantes polzades ocupa?
2. Tenim una imatge impresa que ocupa 5 x 5 polzades. Quants cm ocupa?
3. Tenim un bitmap de resolució 72 dpi. Indica el significat d'eixa resolució
4. Tenim un bitmap que té 100 dpi. Quants píxels hi haurà en 2'' d'eixa imatge?
5. Tenim una imatge que té de grandària 50 x 50 px. Si la imprimim, ocupa 5,08 x 5,08 cm.
Quina és la seua resolució?
6. Tenim una imatge que ocupa 9 x 12 polzades i ha estat escanejada a 300 dpi. Quina és la
seua grandària en px?
7. Suposa que tens un monitor de 32''. Quin significat té?
8. Quants Mpx ha de tenir com a mínim una càmera digital per a poder capturar una imatge de
de 300 dpi a una mida de 13 x 19 cm?.
9. A partir de la següent imatge en blanc i negre contesta a les qüestions:
a) Indica les seues dimensions.
b) Indica la seua profunditat de color
c) Quin espai ocuparà al disc dur?
10. Suposa que tens una imatge amb format gif. Les seues dimensions són de 150 x 200 px.
Calcula el seu pes teòric.
IES Enric Valor de Monòver Departament d'informàtica
You might also like
- Apunts Unitat 1 - La Imatge DigitalDocument17 pagesApunts Unitat 1 - La Imatge DigitalCèlia Masimon CoronadoNo ratings yet
- CTC - ESO1.NA03.TE - Imatge DigitalDocument5 pagesCTC - ESO1.NA03.TE - Imatge DigitalvictoriachiamakaonyemaekwuNo ratings yet
- Impressores I Disseny 3D: ÍndexDocument7 pagesImpressores I Disseny 3D: ÍndexMlol SalquerNo ratings yet
- DG - m2 - Grafics DigitalsDocument72 pagesDG - m2 - Grafics DigitalsToni LorenteNo ratings yet
- M9 Uf 1Document12 pagesM9 Uf 1Aisha Escuer RodriguezNo ratings yet
- Realitat Aumentada IIDocument27 pagesRealitat Aumentada IIantaviana1No ratings yet
- (Integració Digital de Continguts) PAC 2: Imatge DigitalDocument13 pages(Integració Digital de Continguts) PAC 2: Imatge DigitalJordi LlonchNo ratings yet
- 1 - M02 - DEPIM - UF1 - Proces Grafic PREIMPRESSIODocument4 pages1 - M02 - DEPIM - UF1 - Proces Grafic PREIMPRESSIORoger Martí GonzalvoNo ratings yet
- Conceptes de La Imatge DigitalDocument3 pagesConceptes de La Imatge Digitalaloubouchra12No ratings yet
- Color PDFDocument480 pagesColor PDFttap79No ratings yet
- Manual Imagina3dbot-Scratch2 Rev2.0a - CatDocument46 pagesManual Imagina3dbot-Scratch2 Rev2.0a - Catsaruri2603No ratings yet
- LDocument4 pagesLMònicaFiguerasNo ratings yet
- Imatge DigitalDocument2 pagesImatge DigitalRuth LacortNo ratings yet
- Imagenes Cap 8Document56 pagesImagenes Cap 8Paúl VillacísNo ratings yet
- La Trageta Gràfica 1r BAT Andrés I AdriánDocument13 pagesLa Trageta Gràfica 1r BAT Andrés I Adriánsandragarcia15789No ratings yet
- M2. UF2. RA1. Llenguatge VisualDocument40 pagesM2. UF2. RA1. Llenguatge Visualcmd0campsiriNo ratings yet
- Imatge, Video I So, Presentacions FP - SMX - m03 - U6 - PdfindexDocument140 pagesImatge, Video I So, Presentacions FP - SMX - m03 - U6 - PdfindexkeibertbogadoNo ratings yet
- Competic 2 C5Document63 pagesCompetic 2 C5MarionaNo ratings yet
- 60 Preguntas Finales Actic Nivel BásicoDocument1 page60 Preguntas Finales Actic Nivel BásicoNataliaNo ratings yet
- Dao-S2 23Document10 pagesDao-S2 23Naufal Boulaaouin ZahafNo ratings yet
- FP Afi m05 U6 PdfindexDocument75 pagesFP Afi m05 U6 PdfindexMaribel B. B.No ratings yet
- Tractament Digital D'Imatges Fotogràfiques Amb Photoshop CCDocument3 pagesTractament Digital D'Imatges Fotogràfiques Amb Photoshop CCElena C. G.No ratings yet
- Manual Imagina-Scratch 3dbot v2.1 Rev1.0 CatDocument47 pagesManual Imagina-Scratch 3dbot v2.1 Rev1.0 CatMarc Astals SiscartNo ratings yet
- Apunts KritaDocument8 pagesApunts Kritazailax422No ratings yet
- Curs Iniciacio FotografiaDocument30 pagesCurs Iniciacio FotografiaOriol CamprodonNo ratings yet
- Maquinari de Captació Dimatges - CCD - Monitors - Calibració - EscànersDocument20 pagesMaquinari de Captació Dimatges - CCD - Monitors - Calibració - EscànersleonardbbxNo ratings yet
- FP Dam m08 U4 PdfindexDocument88 pagesFP Dam m08 U4 PdfindexPepillo LopilloNo ratings yet
- Integració Digital de Continguts - Pràctica 2Document12 pagesIntegració Digital de Continguts - Pràctica 2Jaume ReigNo ratings yet
- PAC2 Integració Digital de ContingutsDocument6 pagesPAC2 Integració Digital de ContingutsAitor Javier Santaeugenia MaríNo ratings yet
- Fotografia Digital I Tractament DimatgesDocument2 pagesFotografia Digital I Tractament DimatgesPedro MarsiNo ratings yet
- 01 Edicio Planol Amb MsVisioDocument2 pages01 Edicio Planol Amb MsVisioMohamedNo ratings yet
- Competic 1 c5 MultimediaDocument40 pagesCompetic 1 c5 MultimediaebasianaNo ratings yet
- VGI-1. Introduccio GCDocument23 pagesVGI-1. Introduccio GCVegeta Ninja aNo ratings yet
- Moviments I Grafics LlargaDocument15 pagesMoviments I Grafics LlargajolopezplaNo ratings yet
- Daw - Competències Bàsiques (Tic)Document6 pagesDaw - Competències Bàsiques (Tic)KiaraNo ratings yet
- Apunts A Net TICDocument20 pagesApunts A Net TICnferrerasNo ratings yet
- Tema 2Document11 pagesTema 2RAMON RIERA GARRIGANo ratings yet
- Animació PAC2 - Grau Multimèdia UOCDocument11 pagesAnimació PAC2 - Grau Multimèdia UOCJaume ReigNo ratings yet
- COMPETIC 2 C6 Introducció Tractament de La Informació Numèrica - v.17Document6 pagesCOMPETIC 2 C6 Introducció Tractament de La Informació Numèrica - v.17ELISENDA NEBOT SOLERNo ratings yet
- Document 0Document7 pagesDocument 0housecosiness.shopNo ratings yet
- Actic Mitja REPASDocument24 pagesActic Mitja REPASAlfonso100% (1)
- 00 - Temari Complert - ResumDocument24 pages00 - Temari Complert - ResumMaría Vila CarrascoNo ratings yet
- Pelaez 2019Document63 pagesPelaez 2019AlbertNo ratings yet
- (Vídeo) PAC 2Document8 pages(Vídeo) PAC 2Jordi LlonchNo ratings yet
- Consideracions InicialsDocument2 pagesConsideracions Inicialsjanroib11No ratings yet
- Sintesis de Imagen y AnimacionDocument101 pagesSintesis de Imagen y AnimacionSergio SánchezNo ratings yet
- (UOC / DISSENY D'INTERFÍCIES MULTIMÈDIA) PAC 1 - Rubén Mejias AlonsoDocument12 pages(UOC / DISSENY D'INTERFÍCIES MULTIMÈDIA) PAC 1 - Rubén Mejias AlonsoRubén Mejias AlonsoNo ratings yet
- Informe CDRDocument10 pagesInforme CDRAlex MarínNo ratings yet
- Guia Docent VGIDocument15 pagesGuia Docent VGIVegeta Ninja aNo ratings yet
- Manual Del Tema 2 - 1 - 1Document15 pagesManual Del Tema 2 - 1 - 1RAQUEL CNo ratings yet
- Gs 0371Document35 pagesGs 0371pere sanchez grimaltNo ratings yet
- FP Das m06 Material PaperDocument579 pagesFP Das m06 Material PaperAna MembradoNo ratings yet
- 2013 2014 10 1 TRDocument119 pages2013 2014 10 1 TRjanbleguer ..No ratings yet
- Tema 5.-Organitzar La ProduccióDocument3 pagesTema 5.-Organitzar La ProduccióRedbul RaulNo ratings yet
- Tractament I Publicació D'imatge I Vídeo - PAC1Document14 pagesTractament I Publicació D'imatge I Vídeo - PAC1Jaume ReigNo ratings yet
- PRESENTACIÓ ESCRITA Relació Entre L'stop-Motion I El Videojoc KirbyDocument43 pagesPRESENTACIÓ ESCRITA Relació Entre L'stop-Motion I El Videojoc KirbyAleX DrewNo ratings yet
- FP Asix m01 U5 PdfindexDocument62 pagesFP Asix m01 U5 PdfindexPepillo LopilloNo ratings yet
- Governança territorial i cooperació intermunicipal al País Valencià: Una anàlisi de les xarxes de cooperació local existentsFrom EverandGovernança territorial i cooperació intermunicipal al País Valencià: Una anàlisi de les xarxes de cooperació local existentsNo ratings yet
- Reforc I Ampliacio PDFDocument72 pagesReforc I Ampliacio PDFFreddie31067No ratings yet
- Tema 3Document2 pagesTema 3lma621No ratings yet
- Àmbit Sociolingüístic IES Font Sant Lluis PDFDocument47 pagesÀmbit Sociolingüístic IES Font Sant Lluis PDFangela mar100% (1)
- Repaso CCNN-CCSS para Comenzar 6º Voramar PDFDocument10 pagesRepaso CCNN-CCSS para Comenzar 6º Voramar PDFfiniptNo ratings yet
- Soluc Quad Llengua 6-1 SH VoramarDocument56 pagesSoluc Quad Llengua 6-1 SH Voramarfinipt100% (1)
- Guia Llengua 6-1 SH VoramarDocument104 pagesGuia Llengua 6-1 SH Voramarbeatriz100% (1)
- OPTATIVASDocument1 pageOPTATIVASfiniptNo ratings yet
- Eval Compet Llengua 6 SH VoramarDocument112 pagesEval Compet Llengua 6 SH VoramarfiniptNo ratings yet
- Guia Llengua 6-1 SH VoramarDocument104 pagesGuia Llengua 6-1 SH Voramarbeatriz100% (1)
- Rub Llengua 6Document121 pagesRub Llengua 6finiptNo ratings yet
- Eval Continua Llengua 6 VLN PRMDocument169 pagesEval Continua Llengua 6 VLN PRMfinipt100% (2)
- Act1 Tema0Document1 pageAct1 Tema0finiptNo ratings yet
- OPTATIVASDocument1 pageOPTATIVASfiniptNo ratings yet
- 5eplv - SV - Va - Ud01 - Ev VALENCIANODocument4 pages5eplv - SV - Va - Ud01 - Ev VALENCIANOfiniptNo ratings yet
- Missatge Famílies COVID 19 PDFDocument1 pageMissatge Famílies COVID 19 PDFfiniptNo ratings yet
- Guia Llengua 6-1 SH VoramarDocument104 pagesGuia Llengua 6-1 SH Voramarbeatriz100% (1)
- Eval Continua C Naturales 6 VLNDocument166 pagesEval Continua C Naturales 6 VLNfinipt100% (4)
- I2. Repàs Accentuació. Exercicis I Solucions PDFDocument10 pagesI2. Repàs Accentuació. Exercicis I Solucions PDFFina Cerisuelo100% (1)
- Eval Continua C Naturales 6 VLNDocument166 pagesEval Continua C Naturales 6 VLNfinipt100% (4)
- Guia Llengua 6-1 SH VoramarDocument104 pagesGuia Llengua 6-1 SH Voramarbeatriz100% (1)
- Las Figures Musicals Pulsació I Ritme 3esoDocument1 pageLas Figures Musicals Pulsació I Ritme 3esoAnonymous 0uubiwKNo ratings yet
- Missatge Famílies COVID 19 PDFDocument1 pageMissatge Famílies COVID 19 PDFfiniptNo ratings yet
- Pla de Millora NATURALS 5èDocument134 pagesPla de Millora NATURALS 5èfinipt67% (3)
- 131953Document112 pages131953ebenages75% (4)
- Quadern Del Professor - Primaria (30 Primeres Pàgines)Document30 pagesQuadern Del Professor - Primaria (30 Primeres Pàgines)finiptNo ratings yet
- Act1 Tema0Document1 pageAct1 Tema0finiptNo ratings yet
- Què Es El Subjecte I PredicatDocument1 pageQuè Es El Subjecte I PredicatfiniptNo ratings yet