Professional Documents
Culture Documents
9.5 Pong Game
Uploaded by
Srie Widodo0 ratings0% found this document useful (0 votes)
21 views28 pagesStage 1 will help you to create your background image, score zones, paddles (bats) and ball. Stage 2 will help to make the player 1 and player 2 paddle controls to move them up and down on the Y axis.
Original Description:
Original Title
9.5 PONG GAME
Copyright
© © All Rights Reserved
Available Formats
PPTX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentStage 1 will help you to create your background image, score zones, paddles (bats) and ball. Stage 2 will help to make the player 1 and player 2 paddle controls to move them up and down on the Y axis.
Copyright:
© All Rights Reserved
Available Formats
Download as PPTX, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
21 views28 pages9.5 Pong Game
Uploaded by
Srie WidodoStage 1 will help you to create your background image, score zones, paddles (bats) and ball. Stage 2 will help to make the player 1 and player 2 paddle controls to move them up and down on the Y axis.
Copyright:
© All Rights Reserved
Available Formats
Download as PPTX, PDF, TXT or read online from Scribd
You are on page 1of 28
Pong!
The oldest commercially
available game in history
Resources created from the video tutorials provided by David Phillips on http://www.teach-ict.com
Stage 1
Before you start to script the game you need
to create the assets.
Stage 1 will help you to create your
background image, score zones, paddles (bats)
and ball.
Getting Started Open SCRATCH
1. Save As.
2. My Home Drive.
3. SCRATCH PROJECTS.
4. Pong.
QUICK QUESTION:
Why are you saving your file BEFORE
you have changed anything?
Creating the background
1. You need to select stage and background.
2. Use the paint bucket to colour in the background.
3. Use the line tool to create the centre line.
4. Use the rectangle tool to create the score zones in two
contrasting colours I have used red and blue in the example.
Creating the paddles part 1
1. You need to delete the cat sprite.
2. Right click and select delete.
Creating the paddles part 2
1. Select paint new sprite.
2. Use the rectangle tool to create a suitable paddle.
3. Select OK.
4. Right click to duplicate the paddle for player #2.
Creating the ball part 1
1. Select Chose new sprite from file.
2. Select the Things folder.
3. Search for an appropriate ball sprite to use.
4. Press OK.
Creating the ball part 2
1. You need to shrink the ball using the shrink sprite tool.
2. Hover over the ball sprite and click your mouse to
shrink it to an appropriate size for your game.
3. Then, re-arrange the assets to the start position.
Stage 2
Getting the paddles to move up and down.
Stage 2 will help you to make the player 1 and
player 2 paddle controls to move them up and
down on the Y axis.
Making the paddles move Player #1
1. Select the first paddle(sprite1).
2. Create the script shown above.
3. Right click to duplicate the script,
then change the key to z and
-10 to move the paddle down.
1. Select the first paddle
(sprite1).
2. Drag the script over
Sprite2 to copy the
script for player #2.
3. Select the second paddle (sprite 2), right click to
duplicate the script, then change the keys to up
arrow and down arrow and the values 10
and -10 as per the previous script.
Making the paddles move Player #2
Stage 3
Getting the ball to move in a fairly random
manner.
Stage 3 will help you to make the ball bounce
off the sides of the game area with a simple
script.
Making the ball move
1. Select the ball (sprite3).
2. Create the script shown above.
3. Test the ball uses random directions by starting
and stopping the game 2-3 times.
Stage 4
Playing the game.
Stage 4 will help you bounce the ball off the
paddles so that the game can be played.
Setting up the paddles
1. You need to create an IF statement for the behaviour
of each sprite, within the ball sprite.
2. Select the ball (sprite3), create the statements above.
3. Move them into the correct place in the ball script.
4. Dont forget to test that they work!
Use this
operator to
set up the
direction
instructions.
Stage 5
The score board(s).
Stage 5 will help you create scores for your
game, using the red and blue score zones that
you set up at the very start.
Remember blue = player 1 and red = player 2.
Setting up the score board part 1
1. You need to create variables for each player.
2. Select the ball (sprite3).
3. Go to the variables options and select make a
variable.
4. Name the variable Player1, then repeat for
Player2.
Setting up the score board part 2
1. Create the if statements
above to define the rules
for scoring points.
2. Then drag them into the
forever command below
the other if statements.
To select the score zone colour click on the
coloured square for the dropper to come up, then
click the dropper on the score zone.
Stage 6
Improvements
Stage 6 will help you refine the scoring system
and the starting position for the ball to make
the game more accurate
Improvement #1 Re-setting the scores
1. Use the set variable command to re-set the
scores to zero each time the game is stopped
and started again.
2. Dont forget to test it.
Improvement #2 Re-positioning the ball
1. After a point has been scored the ball should
be returned to the centre of the screen.
2. Use the go to motion script adjustments above
to create this.
Improvement #3 Adding a pause
1. Adding a delay gives the players time to
re-position their paddles for the next point.
2. Use the wait control script adjustments above
to create this.
Improvement #4 Changing direction
1. Adding a delay gives the players time to
re-position their paddles for the next point.
2. Use the point in direction motion script and
pick random operator.
Check that you have
set the direction for
the correct player.
Summary
The scripts that you will use have been
summarised here for you to check your work
against.
Sprite1
Sprite2
Sprite3
Why not try . . .
4 players in the game?
Changing the sprites to be more interesting?
Making the paddles shorter?
Speeding up the ball?
Making the score zone smaller, maybe add goal
posts?
Changing the colours/layout to make it more child
friendly?
Changing the layout/colours to make it more
appealing to an older audience?
Writing instructions for the technical user and end
users?
You might also like
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (838)
- Audio Amplifier 12 WattDocument2 pagesAudio Amplifier 12 WattSrie WidodoNo ratings yet
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (537)
- SCR Sebagai SaklarDocument1 pageSCR Sebagai SaklarSrie WidodoNo ratings yet
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5794)
- Candle in The WindDocument2 pagesCandle in The WindSrie Widodo100% (1)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Submersible Pumps GuideDocument236 pagesSubmersible Pumps GuideSrie WidodoNo ratings yet
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (894)
- Proteus DSO PrintingDocument1 pageProteus DSO PrintingFarid AfandiNo ratings yet
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (399)
- A-230 HV Cb1eDocument2 pagesA-230 HV Cb1eIsmailNo ratings yet
- Smith Chart TutorialDocument30 pagesSmith Chart Tutorial213k2j3hj2h3j2g1No ratings yet
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
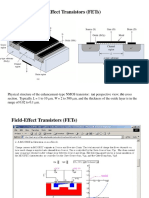
- Chapter 5 - Field-Effect Transistors (Fets)Document129 pagesChapter 5 - Field-Effect Transistors (Fets)Srie WidodoNo ratings yet
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- 21fu6rl TV BaruDocument1 page21fu6rl TV BaruSrie Widodo83% (6)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (587)
- Antena Yagi 30 ElemenDocument2 pagesAntena Yagi 30 ElemenSrie WidodoNo ratings yet
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (265)
- 100 IC CircuitsDocument60 pages100 IC CircuitsGicu CapatinaNo ratings yet
- 04.1 Cover - Lampiran Menteri INS-SMKDocument1 page04.1 Cover - Lampiran Menteri INS-SMKImam AlfarabiNo ratings yet
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (73)
- Bugreport RMX3231 RP1A.201005.001 2023 05 17 21 36 22 Dumpstate - Log 9681Document14 pagesBugreport RMX3231 RP1A.201005.001 2023 05 17 21 36 22 Dumpstate - Log 9681Leonardo NizamaNo ratings yet
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- SYLLABUS-IN-applied Business ToolsDocument10 pagesSYLLABUS-IN-applied Business ToolsCristy Lansangan MejiaNo ratings yet
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (344)
- (Junior Calculator System) : Software Requirement Specifications (SRS)Document34 pages(Junior Calculator System) : Software Requirement Specifications (SRS)John100% (3)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
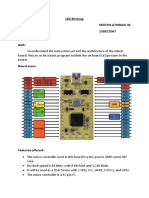
- LED Blinking ExpDocument7 pagesLED Blinking ExpSenthil AthibanNo ratings yet
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- SYNOPSIS On GetFit Fitness WebsiteDocument19 pagesSYNOPSIS On GetFit Fitness WebsiteCHIRAG MARWAHNo ratings yet
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2219)
- Design Patterns: Strategy PatternDocument11 pagesDesign Patterns: Strategy PatternilijakljNo ratings yet
- Module ADocument2 pagesModule AMaddula SaibhushanamNo ratings yet
- RtosDocument2 pagesRtosapi-381571715No ratings yet
- Simp Rewards: Downloaded FromDocument21 pagesSimp Rewards: Downloaded FromAlejandro Garcia Gonzalez50% (2)
- Model Sim DemoDocument598 pagesModel Sim DemoRavi PunnaNo ratings yet
- HASP Communication Problems With Sentinel License ManagersDocument2 pagesHASP Communication Problems With Sentinel License ManagersRicardo Andres Morales MuñozNo ratings yet
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1090)
- Seth MR Jaipuria School Project ReportDocument13 pagesSeth MR Jaipuria School Project ReportShashwat SoniNo ratings yet
- Computer Science Practical For KVDocument13 pagesComputer Science Practical For KVabhayNo ratings yet
- PMI-ACP Case StudyDocument12 pagesPMI-ACP Case StudyBapi PandaNo ratings yet
- Lenovo t430 NZM4H-7 r7.54Document97 pagesLenovo t430 NZM4H-7 r7.54norberto100% (1)
- Criminal Records Management System ProposalDocument20 pagesCriminal Records Management System ProposalOluwawunmiSowunmi77% (35)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (119)
- Advanced View Arduino Projects List - Use Arduino For ProjectsDocument107 pagesAdvanced View Arduino Projects List - Use Arduino For ProjectsBilal AfzalNo ratings yet
- Partnering With Cisco For SMB EngineersDocument107 pagesPartnering With Cisco For SMB EngineersRamon CantuNo ratings yet
- SvmonDocument38 pagesSvmonrajeevkghoshNo ratings yet
- Script Programming Interview QuestionsDocument8 pagesScript Programming Interview Questionsakyadav123No ratings yet
- Online Car Price Prediction System Functional RequirementsDocument8 pagesOnline Car Price Prediction System Functional RequirementsABDUL HADI KHANNo ratings yet
- 75 Apple Macbooks LotDocument6 pages75 Apple Macbooks LotNeil BowenNo ratings yet
- PyxmlDocument18 pagesPyxmlOkibe Jeffery IfereNo ratings yet
- Manual Usuario Grandstream GXP1405Document35 pagesManual Usuario Grandstream GXP1405alberto_03No ratings yet
- SplashShopper 2.6 User GuideDocument15 pagesSplashShopper 2.6 User Guideapi-19446225No ratings yet
- AmbrogioClientManual p1-p24Document24 pagesAmbrogioClientManual p1-p24Scott CampbellNo ratings yet
- Infinera MGMT Suite Software BrochureDocument4 pagesInfinera MGMT Suite Software BrochureYugo Irwan BudiyantoNo ratings yet
- SILABUS MATERI TRAINING Bizhub Pro 1050eDocument1 pageSILABUS MATERI TRAINING Bizhub Pro 1050einfo counterNo ratings yet
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- Comsat University Islamabad Abbottabad Campus: DLD LabDocument5 pagesComsat University Islamabad Abbottabad Campus: DLD Labkhan gNo ratings yet
- House Automation Using TelegramDocument17 pagesHouse Automation Using TelegramNaveen DhaaramNo ratings yet